SPA, PWA, SSG, SSR и SEO
Web 1.0 -> Web 2.0
Сперва был статичный HTML и браузеры показывали его. Чуть позже придумали немножко JavaScript-а, чтобы обрабатывать формочки и делать небольшую анимацию. Потом появился CSS, и все увидели, что это красиво. После кто-то предложил идею JSON для формата данных, а затем Микрософт подарила миру XMLHttpRequest, и JavaScript-у разрешили отправлять и получать данные с сервера.
Так родился SPA.
SPA
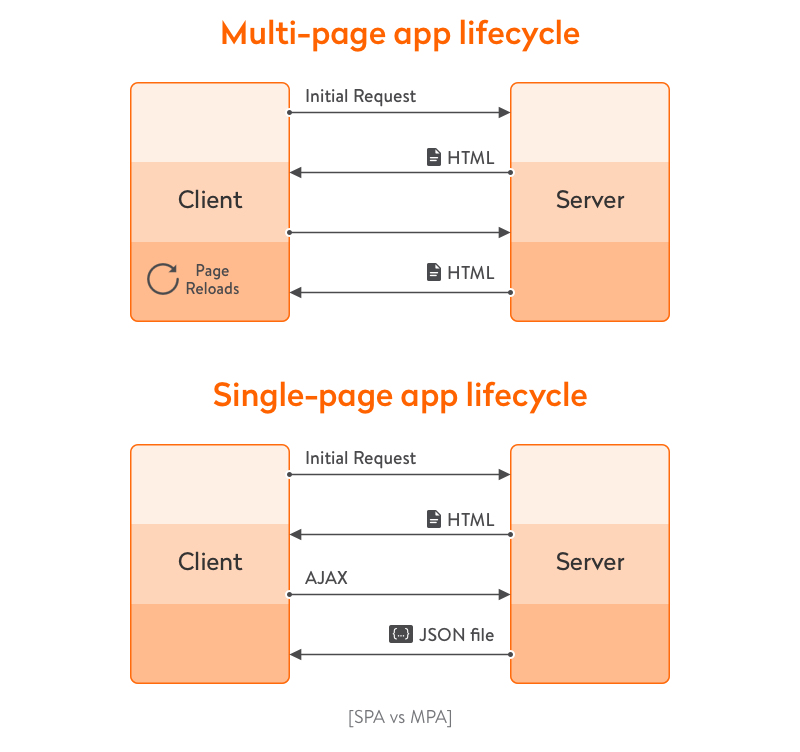
SPA (Single Page Application) работает примерно как обычное десктоп/мобильное приложение - при первом обращении на сервер получает програмную оболочку, необходимую для отображения сайта, а затем уже пересылает на/с сервера данные, обычно в JSON формате. Так получается намного эффективней способа, когда с каждым запросом с сервера приходила новая HTML страница с всеми ресурсами.
Для пользователя UX повышается значительно.

PWA
PWA (Progressive Web Application) - еще один шаг, чтобы улучшить пользовательский опыт и максимально приблизить веб приложения по ощущениям пользователя к нативным.
При PWA к SPA добавляются два элемента:
Манифест. Текстовый файл со свойствами приложения. Благодаря ему иконка веб-приложения может быть установлена также как и у нативных приложений на домашний экран смартфона. Кроме того, при запуске PWA может не показывать элементы браузера и казаться обычным приложением.Service worker. Это прослойка в браузере между сервером и самим браузером, которая позволяет сделать управляемое кэширование. Другими словами, сохранить приложение со всеми ресурсами на смартфоне/компьютере, чтобы при запуске оно сразу запускалось. Если не нужны данные с сервера, то приложение может работать оффлайн (например, Заметки).
Больше о PWA можно прочесть на сайте, созданном командой Chrome - https://web.dev/
Апгрейд SPA до PWA очень небольшой по трудозатратам, но очень значительный по выгоде. Разрабатывать SPA и не делать его PWA - это как снять люксовый номер в гостинице, но лечь спать на его входе в коридоре на коврике, потому что до спальни лень дойти.
PWA -> Workbox и vite-plugin-pwa
Манифест и Service worker настолько просты, что создание обертки над SW - Workbox, и плагина для Vite vite-plugin-pwa логическому объяснению не поддается. Кода получается в несколько раз больше, нужно грузить дополнительные зависимости и разбираться в конфигурациях оберток. Простое сделали сложным.
Лучше задействовать Манифест и Service worker как они созданы изначально, и написать два этих простых файла по шаблонам из спецификаций.
SSG
SSG (Static Site Generation) — подход, когда содержимое сайта предварительно генерируется в html-файлы, которые потом раздаются с сервера.
Сразу подходит для индексации поисковиками.
SSR
SSR (Server Side Rendering), способ генерации html на стороне сервера, когда генерация происходит в момент обращения. После запроса клиентом странички, сервер на своей стороне выполняет API-запросы, а затем формирует html-страницу. Соответственно, на сервере нужен Node.js сервер, который довольно сильно нагружает "железо".
Кроме того, есть множество ограничений при написании кода и использования тех или иных JavaScript и Vue возможностей. Как пишет Google относительно SSR - "A rehydration problem: one app for the price of two".
SEO оптимизация
Для того, чтобы поисковик мог проиндексировать страницу вашего сайта, при обращении к ней он должен получить HTML с контентом (текст, картинки, видео). Со SPA сайтами, в которых контент подгружается динамически JavaScript-ом, такое иногда не получается, но иногда и получается. Как следует из этих экспериментов Google уже умеет индексировать SPA приложения, Yandex - еще нет.
Самым популярным и неэффективным методом для надежного индексации всеми поисковиками является использование SSR (SSG подходит для несложных по структуре сайтов без бэкенда, вроде документаций).
Google позволяет посмотреть, как ваш сайт выглядит/индексируется его кроулером, который как-то всё-таки работает со скриптами, поэтому для начала проверьте, нужно ли вам усложняться вообще.
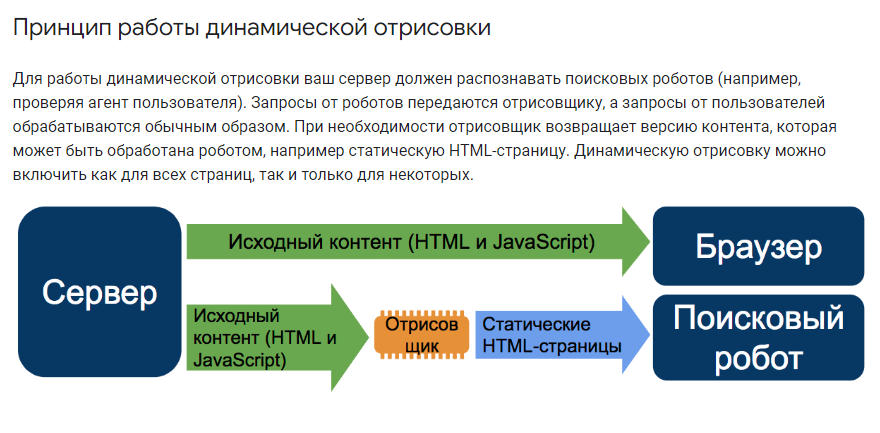
Если проблемы обнаружились, то можно воспользоваться динамической отрисовкой

Смысл в том, чтобы обрабатывать запросы обычных пользователей и поисковых ботов по-разному и отдавать им разные страницы. Для пользователей - SPA, для поисковиков - сгенеренные налету либо заранее страницы. Распределение может вести вебсервер или точка входа на ваш сайт (index.php вместо index.html).
На картинке выше подразумевается некий Prerenderer (которые тоже есть в качестве стороннего сервиса или своего решения), однако в большинстве случаев намного проще генерить HTML страницу для бота напрямую.
То есть, например, для страницы товара в онлайн магазине это может быть его текстовое описание с картинками и отзывами покупателей в любом HTML форматировании. Для этого достаточно скрипта на PHP/Express/Python и т.д. в 100-200 строк, что намного менее трудозатратней SSR решений, а так же снижает требования в серверному "железу" на порядки (вывод можно закэшировать в статичный HTML файл).
При совпадении фактического контента (текст, картинки) такой страницы с контентом SPA в браузере, Google не рассматривает упрощенную для его бота версию как обман. Данная метода была еще до появления всяких SSR. Проверено многолетним использованием.
PageSpeed и другие тесты производительности
PageSpeed и подобные инструменты очень полезны в выявлении неоптимизированных мест в вашем веб-приложении, однако для SPA и PWA он не совсем верен.
Точней, некоторые его метрики не учитывают UX в целом. Нормально сделанный PWA при самой первой загрузке и установке, конечно, проиграет по FCP метрике аналогу на SSR, но после размещения всех своих ресурсов локально на браузере клиента, никакой SSR и близко не сравнится с ним по скорости работы и комфорту для пользователя, не говоря уже о прочих возможностях типа оффлайн работы и установке как нативного приложения.
SSR может быть, наверное, полезен для каких-то исключительных случаев, но в целом он выглядит тупиковой ветвью во фронтенд разработке.
