Архитектура и дизайн
Упрощение сложного
Самое главное правило при проектировании любых систем - KISS (keep it simple, stupid). Более благозвучно это формулируется как: "Всё гениальное просто".
Для того, чтобы управлять сложными системами, издревле люди стали разбивать их на более простые. Принцип: "Разделяй и властвуй", относится именно к этому.

Любое современное государство управляется через иерархичное разбиение и подчинение, давая возможность любому управляющему быть ответственным за небольшую часть системы, которую он может контролировать.
Аналогично программная система любой сложности может быть разбита на отдельные подсистемы. Чем менее две таких подсистемы будут связаны друг с другом (loosely coupled), тем проще с ними будет работать, исправлять баги, вводить в курс новых разработчиков.
Абстракция и инкапсуляция
Эти два метода объектно-ориентированного программирования хорошо действуют и здесь в веб разработке на Vue, для определения функциональных границ подсистем, и данных, которыми они обменивается между собой и с окружающим миром.
Например, у нас на фронтенде будет два представления на экране (views) - категория товара и сам товар. Кажется, что они связаны друг с другом, потому что оперируют одними сущностями, но на самом деле они вообще никак не связаны (если отвлечься от визуального вида). Каждое получает свои данные с бэкенда. Когда происходит клик на какой-либо товар в списке категории, то id товара отправляется во vue-router, который уже вызывает страницу товара с нужным id.
То же самое в паре меню категорий и самого представления категории с товарами. Меню категорий может быть довольно сложным, и вынести его в отдельную подсистему тогда будет полезно.
Это пример, как можно разбивать систему на несвязанные (или слабосвязанные) подсистемы, что очень сильно облегчает дальнейшую разработку.
Разбиение проекта на подсистемы
Замечание
Иногда будут вставать вопросы, над которыми читателю полезно подумать самому. В таких случаях, я буду формулировать вопрос, а свой ответ прятать под спойлер. Ваш вариант ответа вполне может оказаться полней и точней.
Вопрос: на какие слабосвязанные подсистемы можно разбить наш проект маркетплейса? Имеется ввиду только фронтенд. Предлагаю взять для примера Озон и исследовать его.
Вариант ответа
- Меню категорий
- Фильтры поиска
- Представление категории товара
- Представление товара
- Секция "Похожие товары"
- Отзывы о товаре
- Рекламные баннеры
- Блоки спецпредложений и рекомендаций
- Вспомогательные страницы (подарочные сертификаты, акции и т.п.)
- Сравнение товаров
- Избранное
- Заказы
- Страница профиля
- Корзина
- Модуль оплаты
- Модуль выбора вида доставки
- Локация пункта выдачи
- и ещё другие
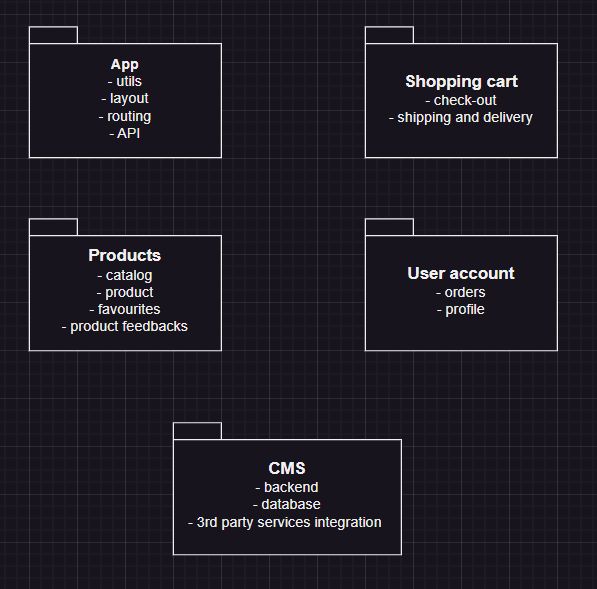
Package Diagram
Примерный вид диаграммы пакетов:

Пакеты здесь аналоги будущих модулей в нашем приложении.
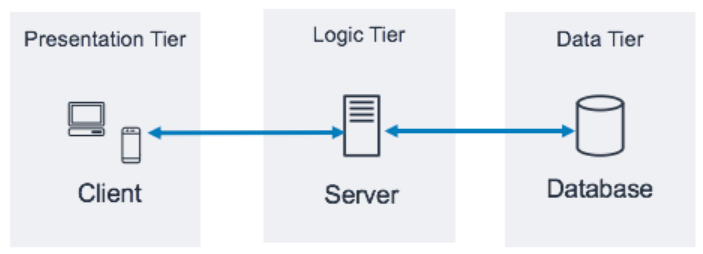
Клиент-серверная архитектура
Архитектурно приложение будет являться классическим трехуровневых приложением - фронтенд, бэкенд, база данных. На первом этапе бэкенд и база данных представляют собой статичные json файлы. Затем за них будет отвечать Headless CMS
В связи с тем, что мы разрабатываем SPA, часть бизнес логики будет на фронтенде.

Routing
Роутинг используется в том числе и для того, чтобы сделать наши подсистемы слабосвязанными.
На первом этапе нам нужны три маршрута:
- главная страница
- товары определенной категории
- страница определенного товара
Для простоты главную страницу оставим пустой.
