UI макет
Подберем подходящий макет (layout) для нашего сайта. Для этого можно еще раз взглянуть на уже найденные онлайн магазины в интернете.
Основные компоненты страницы
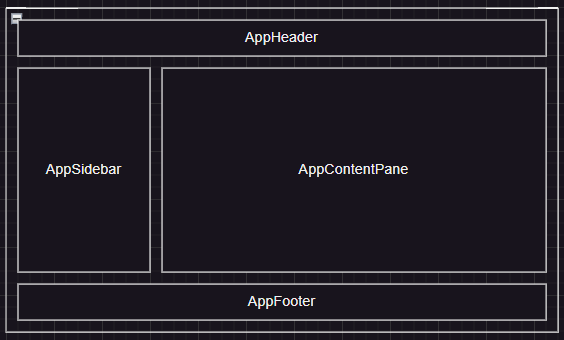
У магазинов обычно лэйаут состоит из четырех частей - header, footer, sidebar слева и центральная панель

Header
Сверху будет хедер. Слева в нем будет логотип, в середине - строка поиска, справа элементы входа в личный кабинет, корзина, избранное. Сверху основного хедера можно будет добавить дополнительный сабхедер, с ссылками Снизу основного хедера будет подхедер с меню-каталогом. У нас изначально будет всего несколько пунктов там, но в дальнейшем это можно превратить в мегаменю.
В мобильной версии хедер сильно облегчен.
Sidebar
При показе страницы категории товаров, слева показывается сайдбар с различными фильтрами. В мобильной версии он переносится наверх. Когда показывается страница товара, то меню слева обычно нет.
Main panel
В центральной панели показывается список товаров выбранной категории либо информация о товаре.
Footer
Футер - самый простой копонент, в нем функционала практически нет, так что ничем он не примечателен.
Мобильная версия
В мобильной версии внизу появляется отдельное зафиксированное меню с ссылками:
- Главная
- Каталог
- Корзина
- Избранное
- Логин/личный кабинет
Сразу отметим, что сайдбар, выезжающий слева в мобильной версии (каталог), это не то же самое, что сайдбар на десктопе (фильтры).
Слабая связанность
Подобное разделение на подсистемы позволяет сохранить между ними слабую связанность. Основная логика подсистемы заключена в ней самой, и с окружающим миром она взаимодействует пока только через router.
В дальнейшем, если понадобиться из одной подсистемы вызвать команду в другой, это, скорей всего, будет делаться через Composable с глобальным стейтом.
Адаптивность
Сайдбар с фильтрами, который то слева, то сверху, легко реализовать через CSS Flexbox. То же самое с различным хедером для основной и мобильной версий. Вообще, всё что можно сделать с помощью CSS, лучше делать с помощью CSS.
Вывод
Таким образом, у нас уже намечены пять компонент, которые мы можем расположить на странице, и она будет адаптивная.
На данный момент все страницы можно технически реализовать через один Layout - MainLayout. Если потом понадобится другое расположение (для страниц заказов, личного кабинета и прочего), мы добавим.
