Кастомизация
Персонализация
Заменим везде имя на "Arty-Crafty", изменим описание в package.json. Найдем в интернете подходящую иконку для логотипа, и заменим штатную.
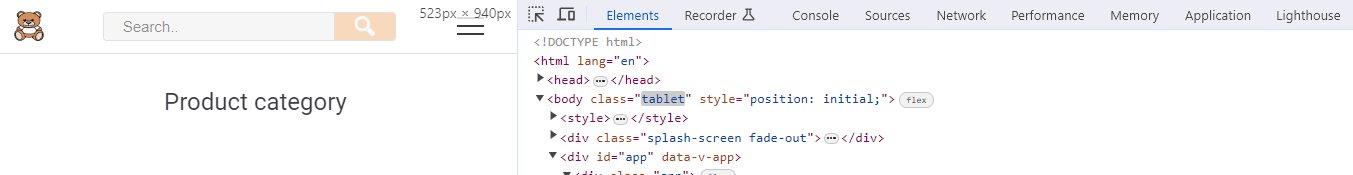
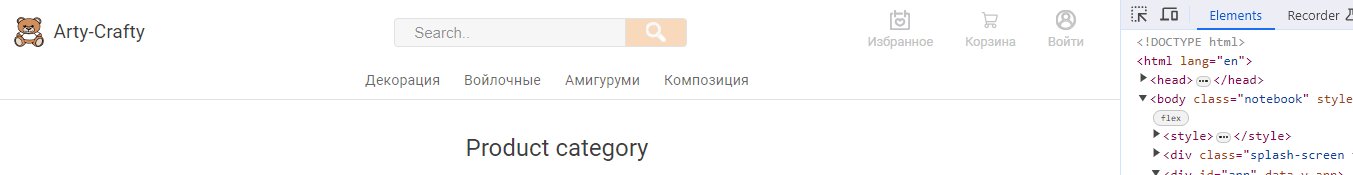
Теперь скроем сайдбар в tablet и desktop режимах, потому что в нем должен быть каталог только в мобильном режиме. Для других каталог будет из меню в хедере.
Далее, мы будем делать приложение в модульной архитектуре. Общие компоненты, утилиты, композаблы и ресурсы у нас будут в модуле app, то, что относится к каталогу, категориям товаров и самим товарам - в products, и так далее. Поэтому нужно в src создать дирректорию app и перенести всё в неё, с заменой путей, где надо.
Загружаем все на GitHub и ставим тэг - v0.1. Для этого нужно опубликовать релиз.
Views
Чистим главную страницу, i18n убираем пока подальше. Переименовываем основные view на:
- HomeView (остается)
- ProductCategoryView
- ProductView
Замечание
Предпочтительно использовать термин View, а не Page потому, что View может быть частью другого View, а Page - нет (семантически).
ProductCategoryView и ProductView убираем в директорию views модуля products.
Routes
Обновляем routes. Добавляем роуты для product, category, favourites, cart и login
const routes: RouteRecordRaw[] = [
// ...
{
path: "/product/:productId",
name: "product",
component: ProductView,
},
{
path: "/category/:categoryId",
name: "category",
component: ProductCategoryView,
},
{
path: "/favourites",
name: "favourites",
component: ProductCategoryView,
},
// ...
];Маршруты пока оставляем в главном модуле, при росте их числа - разобьем.
Отмечаем, что в солидных магазинах ссылка на категорию выглядит примерно так: /category/muzhskaya-odezhda-7542/. То есть, slug названия категории и её id. У нас будет пока только categoryId, но в дальнейшем мы сделаем такую человеко-понятную ссылку - это полезно для UX и для SEO. То же самое с продуктами.
Header
Делаем хедер - с лого, поисковой строкой, иконками корзины, логина/аккаунта, избранного справа, и снизу меню с 2-3 категориями.
На аналогичных сайтах поисковая строка может быть весьма непростой - с выпадающим меню с подсказками, например, или каталогом. Поэтому сразу выделим её в отдельный компонент - AppSearchBar. Находим в интернете подходящую стилизацию input и используем её.
Подходящие иконки можно поискать на iconbuddy.app и icones.js.org. Для их отображения используем BaseIcon.
Добавляем немного эффектов, адаптивности, и получаем:

Sidebar
В выдвигающемся слева сайдбаре также захардкодим несколько категорий. Более тщательную кастомизацию оставим на потом.
В итоге:

Небольшой рефакторинг
Переименуем наш кастомизированный компонент MantineSimpleHeader в AppHeader и все остальные также.
Загружаем в репозиторий и ставим тэг - v0.2.
