Бизнес-анализ
Границы проекта
Наш случай (витрина-магазин-маркетплейс) - довольно распространенный, изученный и проверенный. Есть известные решения и лучшие практики для него - как технические (код), так и в плане подбора нужного функционала.
Если бы заказчиком был некий отдельный клиент, необходимо было бы четко задокументировать с ним в SRS каждый функционал, каждый элемент экрана сайта для избежания дальнейших проблем и претензий с обеих сторон, но так как мы "пишем с натуры", то этот момент можно опустить.
Существующие решения
Есть ли решения, который можно использовать? О бэкенде речь ниже, для фронтенда не было найдено ничего. Vue Storefront мутный продукт, предлагаемый в основном как сервис, да еще и написанный на Nuxt 2. Больше серьезных решений на Vue найдено не было.
Рассмотрим намеченные этапы развития проекта.
Витрина
На начальном этапе пользователь должен иметь возможность просматривать каталог и отдельные продукты. Визуально это означает, что в нашем веб приложении будет секция с каталогом категорий, а так же представление (view) со списком продуктов выбранной категории, и представление с описанием продукта.
С точки зрения потоков данных, веб приложение должно получать информацию о каталоге, о продуктах в определенной категории и о конкретном продукте, что означает три типа запросов к бэкенду.
На первом этапе "бэкенд" будет простыми json файлами, отдаваемыми самим сервером фронтенда.
Данные файлы будут: каталог категорий, пара файлов категорий продуктов, несколько файлов продуктов.
Задача первого этапа - настроить маршрутизацию (vue routing) и сделать возможность просматривать каталог продуктов, получая данные по сети. Данный скелет приложения позволит в дальнейшем наращивать на него функциональность.
Магазин
Здесь потребуется добавление Корзины (Shopping cart) и системы заказов (Orders). На этом этапе (и даже чуть раньше) нужно будет подключать полноценный бэкенд. Мы возьмем какое-нибудь Headless CMS e-commerce решение. Если бы это был просто наш магазин, можно было бы написать свой несложный бэкенд, однако нужна полноценная админка для технически неподкованых продавцов (merchants), а это очень трудоемко.
Со сторонним заказчиком необходимо бы было провести анализ существующих подходящих Headless CMS e-commerce решение с расчетом дальнейших затрат. Мы же ориентируемся на наличие open source решений для этого, например medusa.js, в которых есть возможность работы режиме маркетплейса.
В любом случае, решаем задачи по мере их поступления. Если мы остановимся на невозможности что-то реализовать в силу объективных обстоятельств, то как минимум витрина с возможностью сделать заказ (без онлайн оплаты) у нас будет, а значит исходная задача в необходимой мере будет решена.
Маркетплейс
На фронтенде факторизация по продавцам - это, по сути, выборка по специальному аттрибуту, который есть у каждого продукта. Однако в админке этот функционал намного более обширен. В том числе и поэтому мы ориентируемся на стороннее решение для бэкенда.
Use case диаграмма
Одним из методов решения задач бизнес анализа являются UML диаграммы, в частности, Use case диаграмма.
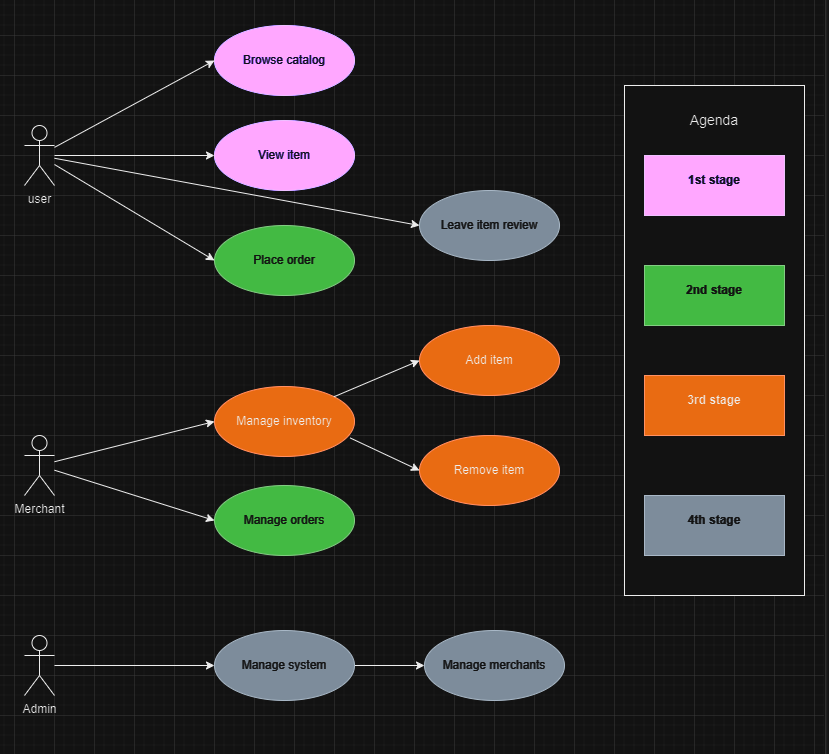
Use case диаграмма нашего проекта может выглядеть примерно так:

Разбивка по этапам очень условна.
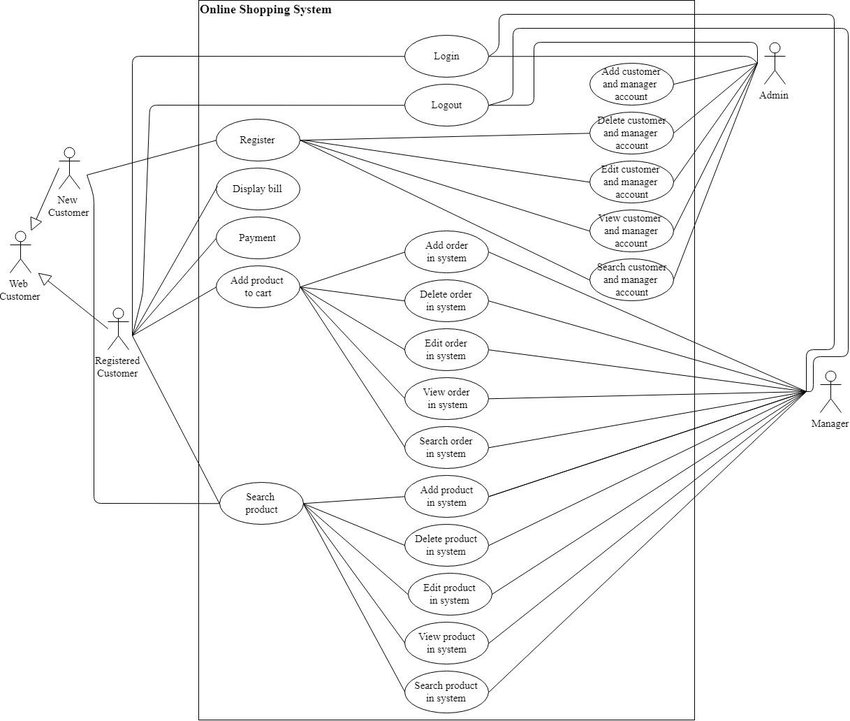
Вот более детальный пример Use case диаграммы онлайн магазина:
Use case online store example