Развертывание приложения
Работа над приложением закончилась бы печально, если бы мы не смогли опубликовать конечный продукт. Представление приложения в Интернете требует внимания к некоторым деталям и знакомства с некоторыми терминами и возможностями хостинга.
Хотя это и довольно просто, но все же требует внимания к некоторым деталям и знакомства с некоторыми терминами и возможностями хостинга.
В этой главе мы познакомимся со следующим:
- Что включает в себя публикация веб-приложения в Интернете
- Вопросы, связанные с созданием приложения для развертывания
- Знакомство с условиями и процессами регистрации домена
- Настройка веб-сервера для размещения одностраничного приложения (SPA) или прогрессивного веб-приложения (PWA)
- Защита сервера нашего веб-приложения с помощью Let's Encrypt
Основная цель этой главы - дать вам инструменты для понимания шагов, необходимых для публикации и защиты веб-сайта и, соответственно, нашего SPA или PWA.
Технические требования
Эта глава носит в основном информационный характер, однако в качестве примеров в репозиторий книги было загружено несколько конфигурационных файлов, с которыми можно ознакомиться здесь.
Что включает в себя публикация веб-приложения?
Публикация веб-приложения Vue 3 не сильно отличается от публикации любого другого сайта, за исключением нескольких ключевых отличий. В этой главе мы рассмотрим чистую установку, т.е. все необходимые элементы мы создадим самостоятельно. В самом общем случае нам необходимо учесть следующее:
- Доменное имя для нашего сайта/приложения
- Путь назначения для нашего приложения
- Услуга хостинга
- Программное обеспечение веб-сервера
- Получение сертификата безопасности
Предыдущие пункты также дают нам простую формулу для подготовки. Давайте пойдем по порядку, объясняя по мере продвижения каждый необходимый термин и проблему.
Домены, серверы доменных имен (DNS) и записи DNS
Каждый компьютер, подключенный к сети, получает уникальный идентификационный адрес, отличающий его от других компьютеров в той же сети. Такие адреса называются Internet Protocol (IP), и в настоящее время их существует два - IP версий 4 и 6.
- IPv4: Адреса состоят из четырех чисел, разделенных точкой. Диапазон чисел составляет от 0 до 255. Существует несколько зарезервированных адресов, имеющих особое значение, например 127.0.0.1, который представляет собой обратную петлю к нашему собственному компьютеру. Эти адреса также могут иметь маску, определяющую подсегмент в сети. Скорее всего, в вашей домашней сети используется именно этот протокол.
- IPv6: Этот протокол предоставляет значительно большее адресное пространство, состоящее из восьми групп по четыре шестнадцатеричных цифры, разделенных точкой с запятой. Благодаря такому большому размеру протокол также позволяет упростить обозначения, удаляя ведущие нули и заменяя все нулевые сегменты пустым сегментом. Например, адрес loopback, эквивалентный адресу IPv4 127.0.0.1 в IPv6 - это 0000:0000:0000:0000:0000:0000:0000:0001, который затем можно сократить как 0:0:0:0:0:0:0:1 или просто ::1 .
Есть еще много интересного о сетевых адресах, но только из этого краткого введения уже можно увидеть проблему удобства использования. Эти адреса отлично подходят для компьютеров, но не подходят для "человеческой памяти". В огромном Интернете, с миллионами подключенных компьютеров, использование только IP-адресов для навигации было бы невозможно.
Поэтому в инфраструктуре Сети существуют специальные серверы, обеспечивающие преобразование "дружественного человеку имени" в нужный IP-адрес. Такие дружественные имена называются доменами, а серверы, обеспечивающие преобразование, - Сервисами доменных имен (DNS). Все это регулируется организацией Internet Corporation for Assigned Names and Numbers (ICANN).
Доменные имена - это то, что мы используем каждый день для доступа к любому сайту или приложению в Интернете. Они приобретаются на ограниченное время у организации, уполномоченной продавать их, называемой регистратором.
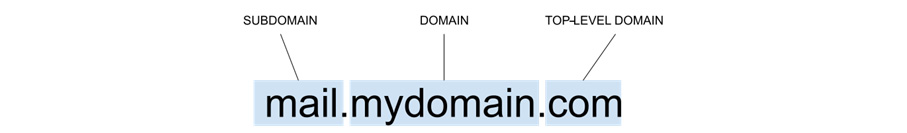
По истечении этого срока есть возможность в течение ограниченного времени продлить домен, а если нет, то он может быть приобретен любым другим лицом. Обычно домены продаются в пересчете на годы, и цены на них сильно варьируются - от нескольких центов до тысяч долларов. Домены также объединяются в группы, разделенные точками справа налево, как показано здесь:

Рисунок 10.1 - Части, составляющие полное доменное имя
Домен верхнего уровня управляется ICANN, и хотя наиболее известным является .com для коммерческих сайтов, существует множество других, например, следующие:
- .org: Для организаций
- .net: Для сетей или порталов корпоративных интрасетей и других организаций
- .mil: Для военного использования
- .gov: Для официальных правительственных сайтов
Новые домены верхнего уровня создаются часто. С их растущим списком можно ознакомиться здесь.
Когда мы покупаем домен (например, mydomain на предыдущем рисунке), он привязывается к выбранному нами домену верхнего уровня. Регистраторы предоставляют нам возможность выбрать домен и проверить, доступен ли он для покупки.
Чтобы домен был полезен, он должен быть зарегистрирован в DNS и указывать на IP-адрес. Для этого необходимо создать DNS-записи, что часто делается через того же регистратора, который продает домен, или же мы можем записать в регистраторе DNS, который будет иметь целевой IP. Подробнее об этом будет сказано позже, а пока просто представьте эту концепцию в уме. Наиболее часто встречающиеся DNS-записи для домена выглядят следующим образом:
| Тип записи (имя) | Значение и описание |
|---|---|
| A | Адрес IPv4. Это основная запись, указывающая на публичный IP-адрес вашего сервера. |
| AAAA | Адрес IPv6. Указывает на публичный IPv6-адрес вашего сервера. |
| CNAME | Создает псевдоним для домена, что позволяет направлять несколько доменов к одному адресату без создания нескольких записей A/AAAA. Это может быть использовано для создания поддоменов. |
| TXT | Обычная текстовая запись, которая часто используется при подтверждении права собственности на домен. |
Таблица 10.1 - Типы записей DNS.
В зависимости от регистратора и нанимаемой услуги, вы можете никогда не увидеть эти записи или не иметь с ними дела, поскольку некоторые регистраторы/веб-хостинги управляют ими автоматически.
Поддомены не нужно покупать у регистратора, их нужно только настроить. Вы можете создать сколько угодно поддоменов для своего домена. Некоторые распространенные поддомены выглядят следующим образом:
- www: Обозначает World Wide Web, или веб-страницу. В настоящее время этот поддомен часто используется как синоним домена.
- app: Для приложений.
- admin: Для административного доступа.
- mail: Для служб электронной почты.
Используя поддомены, можно размещать несколько сайтов на одном домене/хосте. Позже мы рассмотрим, как настроить один из них для нашего приложения на нашем веб-сервере. На данный момент необходимо помнить, что домен или поддомен будет указывать в качестве конечного адресата на ваш сервер.
Примечание о loopback-адресе
Согласно предыдущим примерам, "доменное" имя, зарезервированное для loopback (домашнего) адреса, - localhost.
Домен, на котором будет размещено наше приложение, - это первый шаг к присутствию в Интернете. С ним мы переходим к следующему вопросу - где будет размещено приложение в этом домене.
Размышления о создании приложения для развертывания
После того как мы получили домен/поддомен, нам необходимо решить (или узнать), на каком пути будет располагаться приложение. Путь - это то, что следует за доменом, в сегментах, разделенных прямой косой чертой (/) - например, mydomain.com/store/product.html. Эти участки называются "путями", поскольку они соответствуют той же структуре каталогов, что и зеркальное отображение в локальном хранилище.
Наше приложение будет обслуживаться через веб-сервер. Эти удивительные программы построены на концепции обслуживания файлов в соответствии со структурой каталогов (папка/подпапка/файл...). Внутри нашего сервера запрос домена будет соответствовать файлам в локальной директории.
Здесь нам необходимо знать, будет ли приложение Vue размещено в корне или по пути (директории), поскольку нам необходимо указать это в процессе сборки, если мы используем Vue Router в режиме веб-истории (пересмотрите главу 5, Одностраничные приложения, если вам необходимо освежить эту тему). В данном случае нам необходимо сделать две модификации:
- Указать корневой путь для приложения в конфигурации Router
- Настроить веб-сервер на изменение службы каталогов/файлов и направлять все запросы к файлу index.html
Если наше приложение размещено на mydomain.com/app с использованием режима web history, то нам необходимо изменить определение роутера, передав "базовый путь" в функцию creator. Так, если мы рассмотрим роутер из нашего примера SPA-приложения в главе 5, Одностраничные приложения, то мы можем изменить его следующим образом:
/chapter 5/to-do SPA/src/router/index.js
import { createWebHistory } from "vue-router"
// ...
router = createRouter({
history: createWebHistory('/app'),
routes,
// ...
}
})Обратите внимание на небольшое изменение: мы передаем базовый путь в конструктор createWebHistory вместо того, чтобы использовать createWebHashHistory().
Конечно, если приложение использует хэш-режим, то не имеет значения, где именно размещен наш путь. Это связано с тем, что в этом режиме вся навигация маршрутизации будет передаваться после хэша при указании на наш файл index.html. Например, если в нашем роутере есть маршрут /description, то при использовании режима хеширования вместо mydomain.com/app#description (режим хеширования) будет использоваться адрес mydomain.com/app/description (режим веб-истории).
Хеши в веб-адресах
Хеш в адресе указывает на ссылку на раздел страницы/файла, согласно стандарту HTML, и используется Vue для управления определенными маршрутами в режиме хеша.
Получив целевое назначение нашего приложения, мы можем теперь собрать рабочий код через Vite, выполнив следующую команду в терминале:
$ npm run buildПо умолчанию окончательные готовые к развертыванию файлы для всего приложения будут помещены в папку /dist (на том же уровне, что и папка /src). Теперь, получив собранные файлы дистрибутива, мы готовы загрузить их на сервер, задав соответствующую конфигурацию.
Опции и конфигурации веб-сервера
Когда приходит время загружать наше приложение на сервер, мы сталкиваемся с множеством вариантов, основанных на типе веб-сервера.
Эта комбинация элементов обычно называется "хостинговым" сервером, который включает в себя операционную систему, конфигурацию машины, тип архитектуры и, особенно, программное обеспечение веб-сервера. Ниже приведен список наиболее распространенных вариантов для каждой категории:
| Операционная система | Linux или Windows | Для нашего приложения Vue 3 этот выбор не имеет значения |
|---|---|---|
| Тип хостинга | Shared | Наше приложение будет располагаться на сервере в частной области хранилища, но будет использовать все ресурсы совместно с другими приложениями. Доступ к конфигурации обычно осуществляется через веб-панель управления |
| Virtual Private Server (VPS) | Нам предоставляется виртуальная машина с полным доступом ко всей конфигурации и ресурсам, обычно через прямое соединение с удаленным терминалом | |
| Управляемый VPS | Как и VPS, но нам предоставляется веб-панель управления или другие сервисы для управления машиной | |
| Приватный сервер | Здесь мы арендуем реальное оборудование у хостинг-провайдера и имеем полную свободу доступа ко всем его ресурсам | |
| Самостоятельно размещаемый | Мы подключаем сервер непосредственно к Интернету с помощью собственных средств и Интернет-соединения | |
| Коллоцированный | Мы предоставляем сервер серверной ферме, где они заботятся о физических потребностях. | |
| Веб-сервер | Apache HTTP | Этот сервер стабилен и широко используется в Linux и виртуальном хостинге |
| Nginx | Небольшой и быстрый веб-сервер, известный тем, что очень хорошо управляет большим количеством одновременных соединений, эффективно используя ресурсы. Очень прост в управлении и очень популярен для VPS-хостинга |
Таблица 10.2 - Распространенные варианты хостинга по категориям.
В случае с приложениями Vue 3 мы стремимся иметь быстрый и надежный веб-сервер, способный обслуживать несколько запросов одновременно, предоставляя статические файлы.
Нам не требуется большая вычислительная мощность процессора, поскольку мы не выполняем код на сервере, поэтому наши требования к аппаратному и программному обеспечению очень низкие, настолько, что подойдет практически любой "статический файловый сервер".
Скорее всего, наше приложение будет частью гораздо более крупной инфраструктуры с другими требованиями, но те, что используются для обслуживания нашего приложения Vue 3, сами по себе невелики.
Ключевым моментом здесь опять же является то, используем ли мы режим веб-истории в нашем маршрутизаторе. В этом случае нам необходимо включить в программное обеспечение веб-сервера конфигурацию, которая будет направлять все запросы к точке входа нашего приложения Vue (нашему index.html), если запрос не соответствует стандарту (файл в каталоге папок).
Это может показаться сложным, но на самом деле все довольно просто. Прямо из официальной документации Vue Router приведены примеры двух веб-серверов.
Конфигурация HTTP-сервера Apache
HTTP-сервер Apache широко используется в виртуальных хостинг-провайдерах и позволяет изменять конфигурацию запросов путем размещения одного файла в корневом каталоге веб-приложения. Это очень удобно и просто, но требует, чтобы хостинг-провайдер включил (или через панель администрирования разрешил пользователю включить) специальный модуль, позволяющий переписывать входящие запросы. В официальной документации приведен такой пример:
/.htaccess
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase / //1
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>Представленный файл следует поместить рядом с нашим файлом index.html. Тогда каждый входящий запрос будет направляться к нему и перехватываться Vue Router в режиме веб-истории. Также обратите внимание на строку //1, правило RewriteBase. Именно здесь мы меняем путь нашего приложения, если оно не размещено в корне домена.
Настройка сервера Nginx
В случае VPS и частных серверов сервер NGINX достаточно популярен благодаря своей гибкости и производительности. Он может выполнять функции обратного прокси, балансировщика нагрузки и многое другое.
Установка этого сервера на VPS с Linux/Windows достаточно тривиальна, но здесь мы ее рассматривать не будем. Документацию по каждой системе можно посмотреть на его сайте.
В отличие от Apache с файлами .htaccess, нам необходимо модифицировать файл конфигурации сервера для нашего сайта. В Linux он обычно располагается в каталоге /etc/nginx/sites-available.
Файл имеет простую схему, в которой для каждого виртуального сервера мы указываем путь расположения (как в случае с доменным путем) и расположение на локальном хранилище (каталог или папка). Вот пример файла с сервера Linux:
/etc/nginx/sites-available/default
server {
listen 80;
index index.html;
root /home/user/www; //1
server_name www.mydomain.com mydomain.com; //2
location / { //3
try_files $uri $uri/ /index.html; //4
}
}Рассмотрим предыдущий код:
- В строке //1 мы размещаем абсолютный путь локального хранилища к нашему приложению.
- В строке //2 мы объявляем домены и поддомены, которые будут связаны с этим серверным блоком.
- В строке //3, мы объявляем путь расположения для обработки. В данном примере мы размещаем приложение в корне (/). При размещении в mydomain.com/app мы бы написали location /app .
- И наконец, в строке //4, мы указываем NGINX попытаться найти корректный каталог/файл и, если это не удается, передать его в наш файл index.html .
Как и ранее, если мы используем режим web hash, то нам не нужно делать эти изменения. Мы можем просто использовать конфигурацию по умолчанию для обслуживания файлов с диска.
Другие серверы
Существует множество других используемых серверов и возможных конфигураций, которые невозможно рассмотреть здесь. Однако в официальной документации Vue Router есть очень хорошие примеры для других серверов и рекомендации для тех, которые не рассматриваются. Ссылку можно найти по этой ссылке.
Давайте посмотрим, как перенести наши файлы на наш онлайн-сервер.
Перенос файлов на сервер
Теперь, когда домен указывает на наш сервер, а конфигурация настроена, пришло время загрузить файлы дистрибутива. В зависимости от выбранного хостинга это можно сделать через веб-интерфейс, приложение File Transfer Protocol (FTP) или безопасную передачу по протоколу Secure Shell Protocol (SSH).
Для последних двух вариантов рекомендуется использовать приложение, которое возьмет на себя всю тяжесть работы. Отличным вариантом является использование FileZilla, которая работает с вышеупомянутымипротоколами. Она доступна для Linux, Windows и macOS.
Как мы уже упоминали в главе 9, Тестирование и контроль исходного кода, вы также можете настроить свой VPS-сервер на получение исходного кода из удаленного репозитория с помощью Git. В этом случае папка приложения будет настроена на указание на папку /dist в локальном репозитории.
Мы можем, например, открыть удаленный терминал на сервере, запустить синхронизацию (pull), а затем скомпилировать приложение на самом сервере, взять ветку с уже скомпилированным приложением, отправить наши коммиты непосредственно на сервер и так далее.
Существует множество вариантов использования Git, и еще больше - при использовании таких сервисов, как GitHub или GitLab с мощными инструментами для непрерывной интеграции и доставки.
Эту тему стоит изучить, если вы не хотите использовать S/FTP-приложения или хотите автоматизировать процесс. Каждая реализация будет специфичной и не входит в рамки данной книги, поэтому мы перейдем к следующей теме, предполагая, что наши файлы теперь находятся на сервере.
Защита веб-приложения с помощью Let's Encrypt
Интернет-адреса указываются в самом начале используемого протокола. По умолчанию вся веб-навигация осуществляется с помощью протокола Hypertext Transfer Protocol (HTTP), который, хотя и является основополагающим, не считается безопасным.
Если между клиентом и сервером предусмотрен уровень шифрования, то обмен данными осуществляется по протоколу HTTPS (буква S означает Secure). Этот уровень шифрования обеспечивается и подтверждается сертифицирующим органом, поэтому сертификат должен быть приобретен именно у него.
Хостинг-провайдеры обычно предлагают купить и установить такой сертификат на своих серверах, однако существует и бесплатная и надежная альтернатива, предоставляемая фондом Let's Encrypt.
Для установки сертификата Let's Encrypt необходим SSH доступ к серверу. Если его нет, то приходится полагаться на услугу, предоставляемую хостингом. Список совместимых сертифицированных хостинг-провайдеров находится здесь.
В том случае, если мы имеем доступ к серверу через удаленный SSH доступ, процесс также несложен. Фонд Let's Encrypt и Electronic Frontier Foundation (EFF) предоставляют приложение certbot (робот сертификации), которое автоматизирует установку сертификатов безопасности, а также настраивает файлы локального веб-сервера на использование HTTPS. В данном случае у нас есть два варианта:
- Установить сертификат для каждого домена и каждого поддомена
- Установить общий (wild) сертификат, который охватывает каждый домен и все возможные поддомены
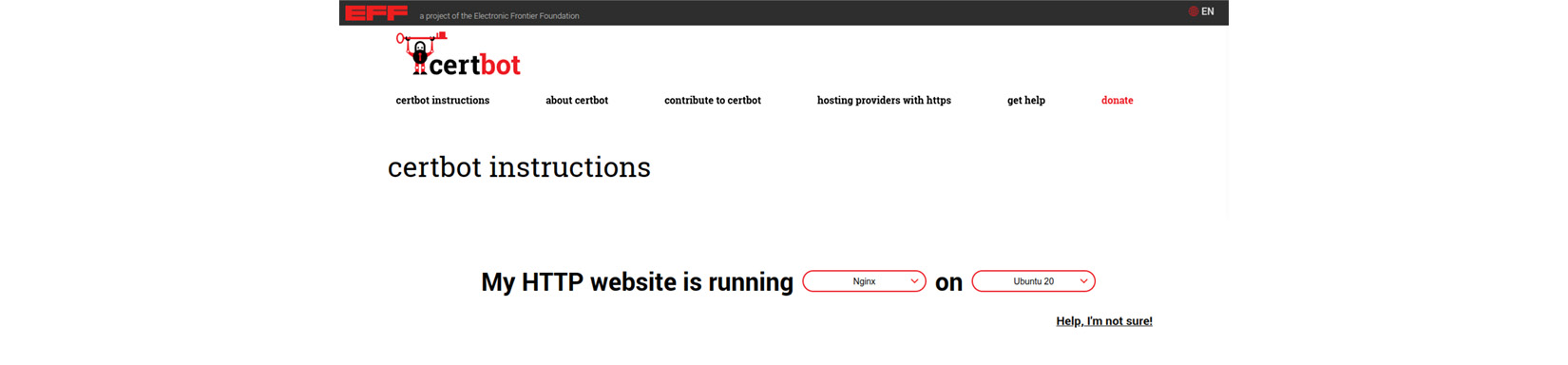
Инструкции по установке certbot и последующему запуску процесса отличаются для каждой операционной системы и веб-сервера, а также для типа упомянутого сертификата. В связи с этим EFF предоставляет веб-страницу с настраиваемыми опциями для каждого возможного варианта и простыми для выполнения шагами. Мастер можно найти здесь.

Рисунок 10.2 - Инструкции Certbot для NGINX и Ubuntu 20.
В целом, инструкция состоит из следующих шагов:
- Установите certbot .
- Запустите certbot. В результате появится ряд опций, содержащих все найденные домены на данном веб-сервере.
- Выберите тип сертификата для установки.
- Выберите, если активно, автообновление сертификата. Отказ от этой опции приведет к необходимости ручного обновления.
Бесплатный сертификат действует только 3 месяца единовременно, в отличие от коммерческого сертификата, который можно купить на больший срок. По истечении 3 месяцев его необходимо вручную продлевать. К счастью, в certbot включена функция автоматического обновления до истечения срока действия.
Даже для простых тестовых приложений важно и рекомендуется всегда защищать сайт с помощью сертификата безопасности. Не будем также забывать, что наличие сертификата безопасности и обслуживание приложения по HTTPS является жестким требованием для PWA.
Подведение итогов
В этой главе мы рассмотрели основы публикации нашего Vue-приложения в собственном открытом пространстве в Интернете. Мы также познакомились с важными концепциями понимания инструкций при покупке и резервировании домена и настройке DNS-записей, если и когда это необходимо сделать.
Мы также узнали о том, как приспособить конфигурацию нашего пакета при использовании режима истории HTML5 в Vue Router, о различных типах онлайн-хостинга, которые мы можем арендовать, о вариантах копирования файлов дистрибутива на рабочий сервер и о рекомендациях по защите нашего сайта с помощью бесплатного сертификата Let's Encrypt для обслуживания наших приложений по протоколу HTTPS. Всё это важные навыки, и вам будет полезно хотя бы раз получить опыт их применения.
После развертывания нашего приложения мы рассмотрели в этой книге основные этапы и темы создания приложения Vue 3, начиная с знакомства с фреймворком и заканчивая тестированием отдельных компонентов и установкой готовых к производству файлов на веб-сервер.
Вопросы для проверки
- Что такое домен верхнего уровня и чем он отличается от домена?
- Существует ли ограничение на количество поддоменов, которые мы можем создать для нашего домена? Почему?
- Что такое DNS? Что такое DNS-записи?
- Какие существуют варианты публикации веб-приложения в Интернете?
- Какие изменения необходимо внести в код и веб-сервер при использовании Vue Router в режиме веб-истории?
- Какие распространенные веб-серверы используются в виртуальном хостинге и VPS?
- Что такое certbot и что он делает?
