Бонусная глава - Шаблоны UX
Давным-давно компьютерное программное обеспечение продавалось вместе с увесистыми печатными руководствами, а во многих случаях и со специализированным обучением. Если в корпоративных приложениях и специализированном оборудовании это еще как-то применимо, то на потребительском рынке такая концепция практически полностью исчезла.
Представьте себе, что для каждого веб-сайта нужно было прочитать руководство и пройти трехмесячные курсы обучения, прежде чем начать его использовать. Как же так получается, что сегодня пользователь, познакомившись с новым приложением, может с первого взгляда справиться с основными задачами?
Несомненно, большой вклад в эту ситуацию внесли многолетние исследования и прогресс в области человеко-компьютерного взаимодействия - дисциплины, практически такой же древней, как и сами компьютеры.
В этой главе мы сделаем шаг назад от тонкостей внутренних шаблонов и архитектуры программного обеспечения и рассмотрим некоторые из устоявшихся шаблонов для проектирования пользовательского интерфейса (UI) и пользовательского опыта (UX). Мы сделаем следующее:
- Поймем различия между UI и UX
- Познакомимся с распространенными шаблонами UX в веб-приложениях
- Узнаем о злой стороне UX с помощью "темных" шаблонов
К концу этой главы вы получите широкое представление о том, что такое UX-шаблоны, на каких принципах они основаны, каковы наиболее распространенные на сегодняшний день подходы и какие эффекты они вызывают у пользователя - положительные или отрицательные. Вы также изучите и выработаете общий язык для взаимодействия с дизайнерами UI и UX и другими разработчиками.
Технические требования
Эта глава носит в основном информационный характер, однако в ней рассматриваются небольшие примеры, реализованные на Vue 3, поскольку они демонстрируют использование техники, не встречавшейся до сих пор в книге. Полный исходный код можно найти в папке проекта главы в репозитории книги по адресу: https://github.com/PacktPublishing/Vue.js-3-Design-Patterns-and-Best-Practices/tree/main/Chapter11.
Посмотрите следующее видео, чтобы увидеть код в действии.
UI-дизайн против UX-дизайна
Очень часто можно услышать, что эти два термина ассоциируются или используются неразличенно, а в некоторых случаях обе обязанности объединяются в одну роль в команде, что еще больше усиливает путаницу.
Дизайн пользовательского интерфейса (User Inteface - UI) отвечает за определение визуального языка для представления информации и сбора пользовательских данных для взаимодействия с приложением. Он включает в себя разработку визуальных стилей, типографики, взаимодействия, цветов, размеров, анимации, звуков и т.д., которые составляют интерфейс между человеком и компьютером (программным и аппаратным обеспечением).
Это относится как к визуальным средам (веб, мобильные устройства и т.д.), так и к другим типам, таким как интерфейсы на естественном языке (вспомните помощников искусственного интеллекта, таких как Siri, Alexa и т.д.).
UX-дизайн (User eXperience) включает условия, которые влияют на дизайн пользовательского интерфейса и направляют его, но охватывает более широкий взгляд на восприятие пользователем системы, компании или функции, с которой он взаимодействует.
Он включает в себя не только программные или аппаратные элементы, но и такие аспекты, как поддержка, продвижение, постсервисное обслуживание и т.д. Цель - создать широкий и, надеюсь, успешный положительный опыт с точки зрения пользователя.
Под этим определением подразумевается взаимодействие с другими дисциплинами, такими как маркетинг, поддержка клиентов, дистрибуция, управление продуктом, узнаваемость бренда и т.д.
Его основная цель - изменить или создать у пользователя представление о том, что продукт, услуга или система просты в использовании, эффективны и, прежде всего, полезны для его целей.
Понимание принципов и целей каждой дисциплины поможет нам разрабатывать более качественное программное обеспечение и находить общую почву для понимания при сотрудничестве с теми, кто занимается этими дисциплинами. Без UI и UX даже самое лучшее программное обеспечение может кануть в Лету. История программного обеспечения полна примеров того, как компании, даже имея продукты, превосходящие своих конкурентов, становились на путь птицы Додо, поскольку пренебрегали пользовательским опытом или имели плохой визуальный дизайн. Иногда обложка книги так же важна, как и ее содержание.
Принципы проектирования пользовательского интерфейса
В основе дизайна пользовательского интерфейса лежит задача создания интерфейса, который будет удобен для пользователя, эффективен, информативен и приятен. Такие маркетинговые концепции, как удержание и удовлетворение пользователей, в значительной степени зависят от дизайна продукта.
Для наших целей мы ограничим рассмотрение пользовательских интерфейсов интерфейсами приложений на дисплее (представленных с помощью визуальных средств, таких как экран или сенсорное устройство).
Существует большое количество документации, детально изучающей проектирование пользовательских интерфейсов с инженерной точностью и четко определенными отраслевыми стандартами. Каждый аспект имеет свой собственный набор правил, которые необходимо учитывать хорошему дизайнеру пользовательского интерфейса. Например, веб-дизайнер будет видеть вещи иначе, чем промышленный дизайнер.
В нашем случае большинство шаблонов для проектирования пользовательского интерфейса с самого начала были включены в стандарт HTML, поэтому большинство, если не все, из того, что мы будем рассматривать как шаблоны, уже знакомо вам и конечному пользователю. Однако то, как они работают, или принципы, которым они следуют, - это не то, что обычно обсуждается или является очевидным.
Например, почему символ "X" для закрытия окна находится в правом верхнем углу? Что означает каждый значок меню? Почему кнопка Start расположена в верхнем или левом нижнем углу экрана? Почему некоторые функции трудно найти, а другие доступны с первого взгляда? Все эти вопросы имеют решение, которое коренится в дизайне пользовательского интерфейса и UX-шаблонах. Поэтому давайте рассмотрим некоторые принципы пользовательского интерфейса, а затем перейдем к шаблонам UX.
Достаточный контраст или различие между элементами
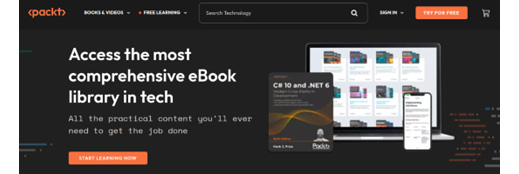
Этот принцип гласит, что элементы страницы должны быть четко отличимы друг от друга и отражать свою функцию. Он отражает необходимость выстраивания визуальных элементов в иерархию с использованием размера, цвета, типографики, полей и белого пространства таким образом, чтобы каждая функция была четко представлена и отличалась от других. Основная задача - направить внимание пользователя на центральную точку интерфейса. Рассмотрим в качестве примера домашнюю страницу Packt:

Рисунок 11.1 - Главная страница Packt и цветовой контраст.
В данном примере большая часть контента использует ограниченное количество цветов ("палитру"), а две кнопки имеют высокий контраст, что привлекает внимание пользователя: это кнопки TRY FOR FREE и START LEARNING NOW. Очевидно, что дизайнер установил точку фокусировки на этих двух действиях.
В связи с этим принципом на данном снимке экрана применено "правило" дизайна, которое удобно иметь в виду: 60-30-10 color rule. Это означает, что 60% раздела должны иметь основной цвет (здесь он темно-коричневый), 30% - первичный (используется для обычного текста, меню и изображения, которое здесь белое), а 10% отводится под вторичный цвет или высокий контраст (используется для фокусной точки, или кнопок "призыва к действию" оранжевого цвета). Продолжим анализ этой страницы, чтобы ознакомиться с другими принципами проектирования пользовательского интерфейса.
Стимулировать повторение и быть последовательным.
Этот принцип основан на концепции, согласно которой люди учатся через повторение. Он указывает на то, что одна и та же задача, даже выполняемая через разные интерфейсы, должна вызывать у пользователя более или менее одинаковое повторяющееся поведение.
Например, если вы попросите пользователя открыть текстовый процессор, а потом предложите ему открыть файл, куда он попытается нажать? Большинство "опытных" пользователей подведут мышь к левой верхней части окна и будут искать либо значок, обозначающий "Открыть", либо меню Файл. Почему так? Потому что такое размещение стало стандартным, и мы путем повторения узнали, где его искать. Если бы вы разместили меню File в правом нижнем углу экрана, то большинство, если не все, пользователи не смогли бы найти его без подсказок.
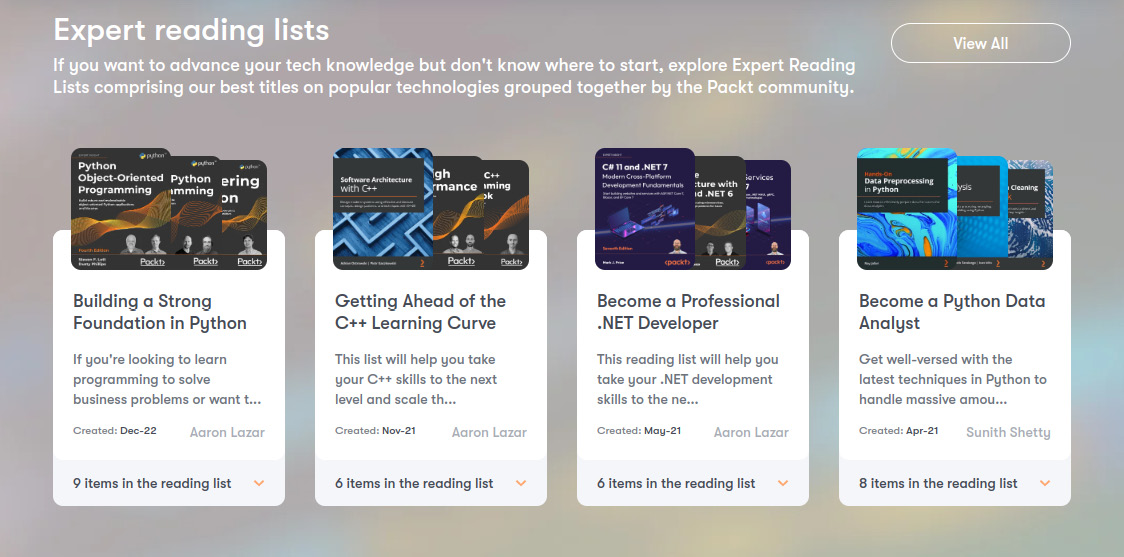
Еще один пример повторения и согласованности возникает при отображении визуальных элементов - что более важно, когда они являются частью списка или общего набора. Приведем пример с сайта Packt Publishing:

Рисунок 11.2 - Карточки с книгами
В предыдущем примере дизайнер использовал повторение для отображения книг в прайм-тайм, используя вертикальные "карточки" для каждого предмета. Каждая карточка повторяет аналогичный макет, цвета и формат. Как только вы поймете, что отображает одна из них, то же самое можно сказать и обо всех остальных: это повторение визуального дизайна, и оно важно, чтобы пользователю не пришлось "заново" изучать интерфейс для каждой книги.
Кроче говоря, это повторение расположения, действий и визуальных стилей. Перейдем к следующему.
Внимательно следите за выравниванием и направлением
Выравнивание элементов (графики, шрифтов и т.д.) создает ощущение порядка и организованности, показывая, что эти элементы принадлежат к одной группе или имеют одинаковый вес или важность. В основном мы знакомы с выравниванием (и интервалом) при работе со шрифтами, но эта же концепция применима и к графическим элементам, таким как пиктограммы, секции, изображения и т.д. Из предыдущего рисунка обратите внимание на то, как выровнены вкладки, а также карточки и их содержимое. Только по выравниванию и стилю можно определить, что относится к той или иной естественной группе.
Другой пример выравнивания хорошо виден при использовании типографики только для меню и функций.

Рисунок 11.3 - Нижний колонтитул сайта Packt, использующий выравнивание для отображения естественных групп.
Этот пример, хотя и простой, уже демонстрирует использование контраста (жирный шрифт против обычного), последовательности за счет повторения, выравнивания, а также следующего принципа, который мы здесь рассмотрим: близости.
Используйте близость и расстояние, чтобы показать естественные группы
Этот принцип прост: размещайте элементы, которые естественным образом связаны друг с другом, близко друг к другу. Это облегчает пользователю поиск и понимание. Типографика и иконография также могут быть использованы для демонстрации близости и схожести функциональных возможностей. Знаменитая "ленточная панель", введенная компанией Microsoft в своих приложениях Office, в значительной степени использует эту концепцию и вскоре стала стандартом. Например, вот фрагмент вкладки Home, посвященный выравниванию, спискам, интервалам и отступам:

Рисунок 11.4 - Значки абзацев
Обратите внимание, что пиктограммы, изменяющие тип абзаца, интервал и выравнивание, находятся рядом друг с другом, не "смешиваясь".
Это не единственные принципы проектирования пользовательского интерфейса, но самые основные, которые мы должны иметь в виду при разработке наших компонентов. Если вы работаете с командой, в которую входит дизайнер пользовательского интерфейса, вы можете получить шаблоны или макеты, даже раскадровки, для реализации в компонентах Vue, как мы видели в главе 4, Композиция пользовательского интерфейса с компонентами.
Если же вы работаете в команде "one-man band team" и проектирование интерфейсов лежит на ваших плечах, то эти принципы очень помогут вам создать профессиональный и полезный пользовательский интерфейс. Но это еще не все.
Законы проектирования пользовательского интерфейса
Как и в случае с принципами, в ряде исследований были выведены или определены "законы" дизайна, которые представляют собой измеримые функции для предсказания определенных атрибутов программного обеспечения, таких как удобство и дружелюбие. В частности, выделяются следующие.
Закон Фитта
Этот закон определяет, что время, необходимое пользователю для захвата цели, зависит от расстояния до указателя и размера цели. Важными понятиями здесь являются расстояние и размер цели: чем больше расстояние между целями, тем больше они должны быть.
В результате применения этого закона кнопка закрытия окна (X) располагается в одном из углов экрана (при максимизации окна), кнопка Start - в левом нижнем углу экрана, Show desktop - в правом нижнем углу экрана и так далее. Если пользователь перемещает мышь в любом из этих направлений, то рано или поздно он попадет на эти цели, и продолжение движения в том же направлении не повлияет на результат. На языке дизайна пользовательского интерфейса эти кнопки являются "бесконечными", поскольку, как только курсор достигнет угла у края экрана, продолжение прокрутки мышью в том же направлении все равно приведет к достижению цели.
Другим следствием этого закона является то, что похожие функции также должны располагаться рядом друг с другом (как, например, в примерах на Рисунке 11.4). Более подробную информацию об этом законе можно найти в Википедии по адресу https://en.wikipedia.org/wiki/Fitts's_law.
Закон Хика
Этот закон гласит, что время, которое требуется пользователю для того, чтобы сделать выбор, является логарифмической функцией, зависящей от количества доступных вариантов и их сложности. Проще говоря, слишком большое количество вариантов запутывает пользователя и заставляет его тратить больше времени на принятие решения. Некоторые следствия из этого закона выглядят следующим образом:
- Разбивайте сложные задачи на более мелкие группы, которыми может управлять пользователь, чтобы ускорить время принятия решения
- Избегайте создания интерфейсов, перегруженных опциями, так как они будут перегружать пользователя
- Если функция чувствительна ко времени, сведите количество опций к минимуму, необходимому в данной ситуации
В повседневном программном обеспечении мы можем наблюдать применение этого закона во многих местах - например, в "инсталляторах" для конкретного программного обеспечения, где во время или перед началом установки пользователю последовательно представляются окна с опциями, в отличие от формы для заполнения. Более подробную информацию об этом законе можно найти в Википедии.
Восемь правил Бена Шнайдермана
В 1986 году профессор Бен Шнайдерман опубликовал свою книгу под названием Designing the User Interface: Strategies for Effective Human-Computer Interaction, в которой он сформулировал восемь правил проектирования интерфейсов. Сегодня эти правила так же актуальны, как и в день их создания, поэтому их стоит упомянуть здесь:
- Стремитесь к последовательности (в действиях, шагах, расположении и т.д.).
- Обеспечьте использование быстрых клавиш для выполнения общих задач (будь то клавиатура или пиктограммы).
- Предлагайте информативную обратную связь (особенно при возникновении ошибок).
- Дизайн диалогов с окончанием.
- Предлагайте простую обработку ошибок, чтобы пользователь мог быстро принять меры и избежать серьезных ошибок со стороны пользователя. Классической реализацией правил #4 и #5 являются "диалоги подтверждения" перед выполнением постоянных действий, таких как удаление содержимого.
- Позволяйте легко и просто выполнять действия, связанные с удалением содержимого.
- Позволяйте легко отменять действия (благодаря этому у нас есть Ctrl + Z!).
- Поддерживайте чувство контроля у пользователя. Нет ничего хуже для пользователя, чем чувствовать, что машина "делает все сама, без контроля". Если вы когда-нибудь по ошибке отправляли на печать 800-страничный файл, и у вас ушло с десяток страниц, прежде чем вы смогли отменить операцию. Вот о чем идет речь.
- Сокращенайте время на печать.
- Сокращайте кратковременную память. Пользователь может одновременно удерживать в своей кратковременной памяти лишь несколько элементов и задач, а слишком большое количество элементов на экране (меню и т.д.) вызывает отторжение. Этот принцип также связан с законом Хика.
Для практического применения и введения в тему эти принципы, правила и законы должны дать нам уверенную опору.
Больше информации об этих правилах и Бене Шнайдермане можно найти в Википедии.
Принципы проектирования UX
UX-дизайн также имеет свои цели и принципы, которые распространяются на шаблоны. Прежде всего, основная цель UX - обеспечить хорошее восприятие пользователя, создать связь с брендом или продуктом, тщательно выстроив поток взаимодействий. В данном случае решения должны быть следующими:
- Полезность и удобство использования: Прежде всего, приложение должно делать то, для чего оно предназначено, делать это хорошо и быть простым для пользователя
- Узнаваемость и запоминаемость: пользователь должен иметь возможность изучить и понять представленную информацию, а также усвоить ее для дальнейшего использования
- Креативность и предоставление контроля пользователю: Когда пользователь взаимодействует с приложением, он должен чувствовать, что делает то, что задумал пользователь, и что результат "безопасен" для пользователя
Последний принцип очень важен. Если пользователь чувствует, что приложение где-то в процессе взаимодействия "потеряло контроль" над происходящим, то это залог катастрофы. К сожалению, это слишком часто происходит с темным шаблонами, которые мы рассмотрим далее в этой главе, но сейчас давайте посмотрим на хорошие шаблоны, которые приводят к хорошему опыту для пользователя.
Общие шаблоны для работы с данными
Чаще всего этим шаблонам соответствуют чистые HTML-элементы, другие же появились в последние годы благодаря грамотному использованию стилизации таких элементов. Они стали стандартными в отрасли и хорошо понимаются пользователями с первого взгляда. Ниже приводится неполный список с кратким описанием того, когда следует использовать каждый из них.
Элементы ввода HTML
Стандартные поля ввода, предусмотренные в HTML, представляют собой четкий шаблон для получения информации от пользователя. В настоящее время элемент input имеет множество вариантов благодаря атрибуту type, позволяющему вводить не только обычный текст. Используемые в формах и библиотеках проверки, эти элементы не уступают по своим возможностям: они готовы к чтению и форматированию от текста и чисел до URL, даты, времени, изображений и цветов. Полный список доступных типов, поддерживаемых современными браузерами, можно найти здесь.
По большей части эти элементы используются с базовой функциональностью и некоторым тяжелым CSS-стилем. Используйте input (и textarea) в тех случаях, когда пользователю необходимо ввести текстовую информацию. Для более сложных типов, таких как выбор даты или цвета, браузеры сегодня предлагают собственные виджеты.
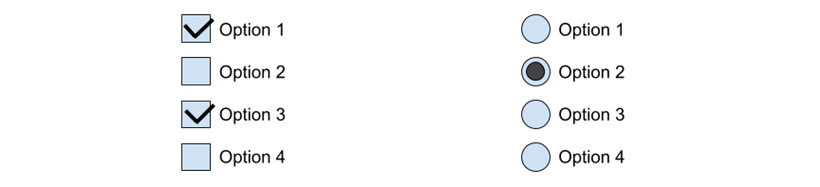
Чекбоксы, радиокнопки и тумблеры
Клавиши и радиокнопки предоставляются HTML нативно и представляются пользователю в соответствии с форматом локальной ОС или среды. button представляют пользователю несколько вариантов, которые он может свободно выбрать из группы. В отличие от них, кнопки radio позволяют выбрать только один вариант из списка:

Рисунок 11.5 - Чекбоксы слева и радиокнопки справа
С выходом оригинального iPhone стал очень популярен новый вариант флажка: тумблер (toggle switch). Он не предусмотрен стандартом HTML, но его можно легко стилизовать с помощью CSS, чтобы "замаскировать" чекбокс. Тумблер имеет два состояния, включенное и выключенное, и часто используется для активации или деактивации функции или возможности. Это важное различие, поскольку флажок должен фокусироваться на вариантах или альтернативах. Вот пример:

Рисунок 11.6 - Тумблеры в каждом состоянии
Тумблер находится в состоянии "выключено" (или false), когда тумблер находится слева, и "включено", когда справа. Часто переключение также влияет на цвет, показывая его в неяркой серой гамме, когда он выключен, или в ярких цветах, когда активирован. Внутри системы эти два состояния часто обозначаются true (включено) и false (выключено), и их следует использовать для активации или деактивации настроек, функций и т.д. Компонент Toggle, реализующий стилизацию, и код v-модели вы можете найти в репозитории к этой главе.
Чипы, таблетки или теги
Этот шаблон включает в себя короткий текст (или "копию" на языке пользовательского интерфейса) внутри круглой рамки. Копия может сопровождаться значком, подчеркивающим ее состояние при выделении, или действием, например, символом "X" для ее удаления. Обычно тэги используются в списках для отображения атрибутов, тегов, категорий или других типов классификаторов для данного элемента.
В некоторых случаях они могут использоваться и для выбора (переключения) элементов из списка. В этом случае они конкурируют или ведут себя так же, как чекбокс, но в более наглядной форме. Реализация фишек достаточно тривиальна и может быть выполнена с помощью обычного CSS в одном HTML-элементе (например, в элементе span).

Рисунок 11.7 - Список элементов с таблетками
Это краткий список шаблонов пользовательского интерфейса для сбора пользовательского ввода, но он охватывает наиболее распространенные типы: HTML-вводы и вариации стилей.
##№ Общие шаблоны для визуализации данных
Эти шаблоны отображают информацию обратно пользователю, либо в ответ на действие пользователя, либо на событие приложения. Ниже приведен неполный список шаблонов.
Подсказки (tooltips)
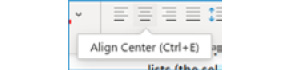
Этот шаблон показывает пользователю плавающий небольшой текст с информацией о целевом элементе, обычно когда пользователь активирует элемент с помощью какого-либо действия (наведение, щелчок, выделение и т.д.). Информация отображается над, под или сбоку от элемента в виде "речевого пузыря" (как в комиксах). Вот пример:

Рисунок 11.8 - Всплывающая подсказка, отображающая название/действие пиктограммы и ярлыка.
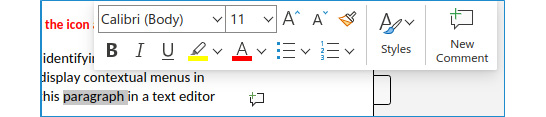
В основном этот шаблон используется для отображения справки по целевому объекту, но может применяться и для отображения контекстных меню. Например, при выделении слова из этого абзаца в текстовом редакторе в режиме онлайн отобразится всплывающее окно с меню:

Рисунок 11.9 - Шаблон всплывающей подсказки, используемый для отображения контекстного меню.
Может возникнуть дискуссия по поводу того, является ли последнее использование всплывающей подсказкой или контекстным меню, но тот факт, что оно открывается при выборе, указывает на первое. Традиционно контекстные меню открываются вторичным действием, например, нажатием правой кнопки мыши (в Windows и Linux). В любом случае, концепция, которую следует запомнить для этого шаблона, заключается в том, чтобы показывать пользователю информацию при выборе или предварительной активации, чтобы помочь ему решить, что делать дальше.
Уведомляющие точки, пузырьки, метки или значки
Этот шаблон заключается в отображении маленького значка поверх более крупного значка, чтобы показать, что произошло событие, требующее внимания пользователя, но не являющееся срочным. Этот маленький значок может быть точкой, пузырьком и т.д. Если в уведомлении есть цифра, его также называют значком (badge) Ниже приведены примеры этого шаблона:
- Маленький кружок с цифрой для новых полученных писем в значке электронной почты
- Двойная галочка в приложении чата, указывающая на то, что собеседник получил и прочитал сообщение
- Маленькая отметка на панели задач, показывающая, что приложение было открыто
Основная концепция заключается в том, чтобы использовать некое небольшое отклонение от пиктограммы, указывающее на необходимость обратить на себя внимание в будущем, но при этом не являющееся срочным и не влияющее на текущую деятельность пользователя.
Тостовые уведомления
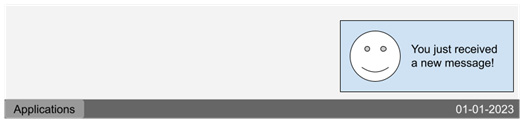
Этот шаблон используется во многих приложениях и ОС. Он заключается в отображении на короткое время плавающего окна с быстрой информацией для пользователя. Часто оно включает в себя короткий текстовый фрагмент в сочетании с понятной пиктограммой.
В зависимости от ОС оно может отображаться вверху по центру, справа от экрана или внизу справа над системным лотком. Веб-приложения могут либо реализовать собственное тостовое уведомление в окне браузера, либо запросить разрешение у пользователя и отобразить "родное тостовое уведомление" с помощью локальной ОС. Вот пример уведомления о тосте:

Рисунок 11.10 - Нативное уведомление о тостах на рабочем столе
Эти уведомления полезны для информирования пользователя об изменениях в окружении, требующих его внимания, для сообщения о результате выполнения асинхронной операции (успех, ошибка и т.д.) и т.п. Эти призывы к вниманию эфемерны, поэтому они не должны быть критической частью важного рабочего процесса, за исключением только что упомянутых условий.
Карусель или слайдеры изображений
Карусель или слайдеры изображений - это шаблон для последовательного отображения в одном пространстве различных секций с изображениями и контентом. Как правило, с помощью таймера эти разделы представляются пользователю с интервалом в несколько секунд, при этом есть возможность перейти к любому из них с помощью точечной навигации. Несмотря на то, что несколько лет назад эти карусели были очень популярны, существуют и противоположные мнения, поскольку "нетерпеливые" пользователи могут так и не увидеть всего содержимого карусели. На практике рекомендуется делать список разделов как можно короче, где-то между тремя и пятью элементами.
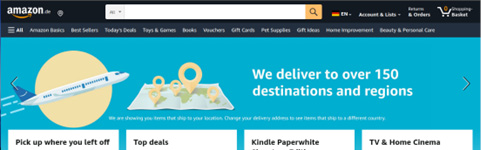
Примеров такой реализации в Интернете множество, поскольку они реализуются в основном на посадочной странице сайта. Практически все торговые и новостные сайты используют этот шаблон - например, посадочная страница Amazon (www.amazon.de):

Рисунок 11.11 - Карусель Amazon отображает предложения из магазина
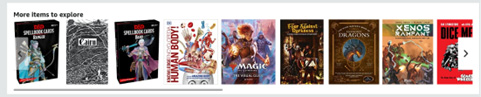
Слайдеры изображений могут быть такими же большими, как карусель, но могут быть и гораздо меньше и использоваться для отображения миниатюр. Вот еще один пример из Amazon:

Рисунок 11.12 - Amazon использует слайдеры изображений для отображения товаров пользователю
Несмотря на тривиальную реализацию, использование каруселей и слайдеров изображений является хорошим способом отображения информации для пользователя. Однако стоит предупредить, что злоупотребление этим шаблоном может привести к перегруженности и перенасыщенности интерфейса, вызвать путаницу и даже спровоцировать нежелательные побочные эффекты, такие как сенсорное подавление и избегание контента.
Панели прогресса (progress bars) и спиннеры
Панель прогресса - это любой элемент, который дает пользователю представление о том, на каком этапе рабочего процесса находится его текущее состояние. Хотя название, казалось бы, указывает на "полосу", на практике в эту категорию попадает любой элемент, отображающий прогресс выполнения ограниченного числа действий.
Основная цель - уведомить пользователя о ходе выполнения задач, требующих длительного времени, и показать, что система "занята" их выполнением, тем самым обеспечивая наглядность и чувство контроля для пользователя.
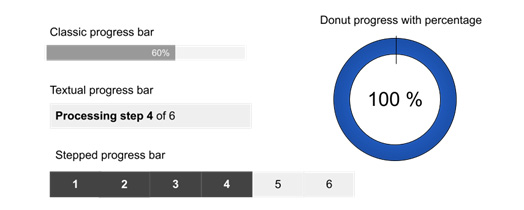
Прогресс-бары очень важны для предотвращения непроизвольных негативных действий со стороны пользователя. Если длительное задание выполняется в фоновом режиме (например, в веб-рабочем) без какой-либо обратной связи о ходе его выполнения, пользователь может подумать, что задание не началось, не удалось или компьютер "завис". Оставлять пользователя в недоумении по поводу происходящего - это негативный опыт. Вот некоторые примеры элементов индикатора выполнения:

Рисунок 11.13 - Пример прогресс-бара
Помимо стилизации, индикаторы выполнения могут использоваться и в "неопределенном состоянии", то есть приложение не может рассчитать, сколько времени или сколько шагов может занять процесс, но при этом хочет сообщить пользователю, что система занята и не должна быть прервана. В стандарте HTML предусмотрен элемент, специально предназначенный для индикаторов выполнения, который позволяет справиться с подобными ситуациями (элемент progress), но есть и другие шаблоны, которые можно использовать в таких случаях, например спиннеры.
Как видно из названия "спиннер", это иконка, которая "крутится" сама по себе, создавая впечатление, что приложение занято и работает. Вот пример спиннера с текстовым индикатором:

Рисунок 11.14 - Кружок спиннера, указывающий на занятость приложения
Этот подход уже давно используется в ОС и приложениях, поэтому пользователи понимают его смысл. Есть одно предостережение при использовании этого шаблона - после длительного использования он может вызывать беспокойство, поэтому рекомендуется сопровождать его каким-либо индикатором действия. Реализация компонента спиннера в Vue достаточно тривиальна, и в основном это CSS:
./components/Spinner.vue
<script setup>
const $props = defineProps(['caption'])
</script>
<template>
<div>
<span class="spinner"></span> {{ $props.caption }}
</div>
</template>
<style scoped>
.spinner {
display: inline-block;
height: 1rem;
width: 1rem;
border: 2px solid;
vertical-align: middle;
border-radius: 50%;
border-top-color: #06c9c9;
animation: rotate 1s linear infinite;
}
@keyframes rotate {
0%{ transform: rotate(0deg);}
100%{ transform: rotate(360deg);}
}
</style>В этом простом компоненте нам нужно определить только пропс для текста и класс для вращающихся элементов. Для того чтобы вращение было заметным, мы задаем радиус окружности и определяем цвет одной из границ.
Пагинация (пейджер) и бесконечный скроллер
Когда нам нужно отобразить пользователю длинный список элементов, на ум приходят два шаблона, которые являются хорошо понятными решениями: пагинация и бесконечный скроллер.
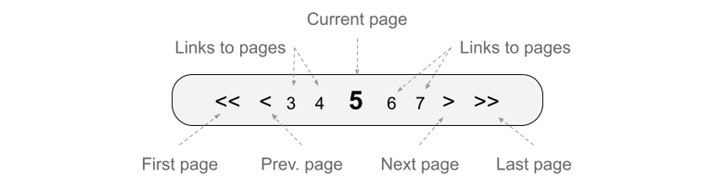
При пагинации набор данных делится на небольшие части фиксированного размера в последовательном порядке. Каждый поднабор называется страницей и обозначается порядковым номером (обычно цифрой). Это позволяет обеспечить удобную навигацию между страницами, например, произвольный и последовательный доступ по номеру страницы. Кроме того, наделение данных функцией одинакового порядка позволяет быстро и легко "возвращаться" к ним в разных сессиях. Элемент, позволяющий пользователю перемещаться по страничным данным, обычно называется пейджером, и его принято размещать в верхней и нижней частях списка элементов. Типичный пейджер может выглядеть следующим образом:

Рисунок 11.15 - Элементы типичного пейджера
На предыдущем рисунке показаны различные элементы типичного пейджера, обычно используемого для таблиц или списков содержимого. Однако это не единственная форма, которую может принимать пейджер. Он может, например, использовать выпадающее меню для номеров страниц, отображать диапазоны страниц и т.д. Важной концепцией этого шаблона является разделение набора и быстрая навигация по каждой отдельной подгруппе.
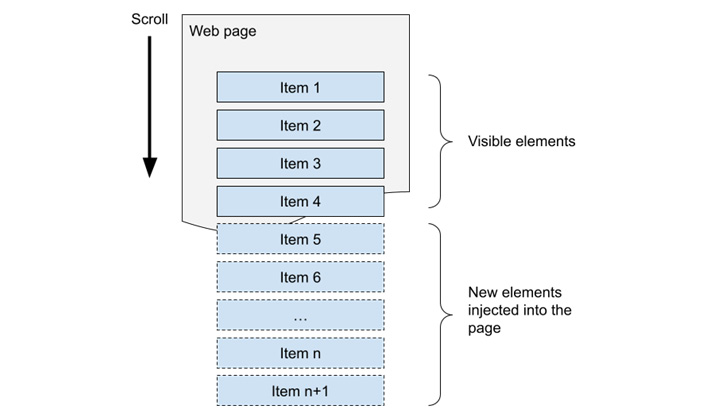
Альтернативой пагинации является использование бесконечного скроллера (infinite scroller). В этом случае точное местоположение каждого элемента в наборе данных может и не требоваться, а элементы представляются пользователю по мере прокрутки веб-страницы. Когда пользователь доходит до конца списка, на страницу загружаются новые элементы, фрагмент за фрагментом, пока пользователь не прекратит прокрутку или не будет загружен весь набор данных. Вот графическое представление этого шаблона:

Рисунок 11.16 - Реализация бесконечного скроллера
Для определения поведения пользователя и загрузки или предварительной загрузки данных используется ряд приемов. Одна из самых простых реализаций - использование intersection observer, собственного элемента, предоставляемого браузерами на JavaScript и вызывающего событие при пересечении такого наблюдателя с другими элементами, а в данном случае - с областью просмотра. Поскольку это новая концепция, мы реализуем минимальный бесконечный скроллер, который будет выглядеть следующим образом:

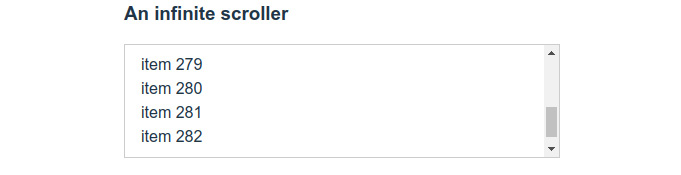
Рисунок 11.17 - Пример бесконечного скроллера, ограниченного элементом
Если прокрутить вниз границу div любым доступным способом (мышью, клавиатурой и т.д.), то список будет генерировать новые элементы и никогда не остановится, создавая впечатление, что прокрутка бесконечна. Вот исходный код этого компонента:
./src/components/InfiniteScroller.vue
<script setup>
import { ref, onMounted } from "vue"
const _max_value = ref(30), #1
_scroll_watcher = ref(null), #2
observer = new IntersectionObserver(triggerEvent) #3
onMounted(() => {
observer.observe(_scroll_watcher.value) #4
})
function triggerEvent() {_max_value.value += 20;}
</script>
<template>
<div v-for="elem in _max_value" :key="elem">
element {{ elem }}
</div>
<div ref="_scroll_watcher"></div> #5
</template>Представленный компонент минимален, но он наглядно демонстрирует технику работы. У нас будет список чисел с начальным ограничением, которое вызовет переполнение контейнера (#1). Это важно, поскольку при первой загрузке пользователь узнает, что внизу есть полоса прокрутки и больше содержимого (как на рисунке 11.17).
Теперь техника заключается в определении реактивной переменной _scroll_watcher, указывающей на null. В дальнейшем эта переменная будет иметь значение элемента в нижней части списка, который мы помечаем как ссылку (#5). Мы используем null, чтобы Vue не проводил никакой оптимизации на этом этапе.
В строке #3 мы создаем новый IntersectionObserver и передаем в качестве значения ссылку на нашу функцию triggerEvent, в которой мы будем просто увеличивать границу нашего списка. В нашем шаблоне мы используем директиву v-for для генерации элементов для каждого целого числа в списке, которые должны появиться перед нашим элементом scroll watcher.
Волшебство происходит в строке #4, когда наш компонент создан и установлен на страницу. В этот момент Vue уже присвоил _scroll_watcher ссылку на HTML-элемент, и мы можем передать ее нашему экземпляру IntersectionObserver. Поскольку мы используем его с настройками по умолчанию, он будет запускать функцию triggerEvent каждый раз, когда рассматриваемый div появится в области просмотра, что произойдет, когда мы дойдем до конца списка.
В этой функции мы снова увеличиваем количество элементов, заставляя Vue внедрять на веб-страницу все новые элементы и снова выталкивая div, наблюдающий за прокруткой, за пределы области просмотра. Этот процесс повторяется ad infinitum, в результате чего мы получаем простой, но эффективный бесконечный скроллер.
Помимо реализации UX-шаблона, данная техника является правильным подходом к привязке реактивной переменной к элементу в DOM и избавляет нас от написания прямых манипуляций с DOM на JavaScript, таких как document.getElementById("#someId") и решения таких проблем, как коллизии идентификаторов. Vue решает эту проблему за нас.
Общие шаблоны для взаимодействия и навигации
Эти шаблоны управляют взаимодействием или предлагают пользователю варианты управления процессом и навигацией по приложению. Как это обычно бывает, некоторые из этих шаблонов могут быть отнесены и к другим категориям.
Размещение меню
Размещение меню - это тоже шаблон, который стандартизирован в трех основных вариантах:
- Панели меню (menu bars) (горизонтальные) часто размещаются в "sticky" позиции в верхней части экрана (то есть они не прокручиваются вместе со страницей).
- Панели навигации (navigation bars) (горизонтальные), популярные в основном для мобильных устройств, представляют собой меню с пиктограммами, размещенное в нижней части экрана для перехода к различным разделам приложения.
- Боковые панели (sidebars) занимают всю высоту экрана и имеют переменную ширину. На них отображаются меню с пиктограммами и/или текстом. В мобильных и настольных приложениях, где важно реальное состояние экрана, обычно имеется возможность переключать его в область просмотра или из нее. Стандартным значком, вызывающим эту функцию, стал значок "гамбургер" (см. далее в этой главе).
Следование стандартному расположению для настольных и мобильных компьютеров позволит пользователю легко ориентироваться на сайте. Часто некоторые приложения, например видеоигры, нарушают эти стандарты, но если для этого нет весомых причин, этого следует избегать.
Хлебные крошки (breadcrumbs)
Хлебные крошки - это иерархический список ссылок, показывающих текущее положение веб-страницы в общей структуре сайта. Каждая ссылка позволяет пользователю вернуться на один из уровней, не прибегая к кнопке Back браузера и не углубляясь в главное меню. В настоящее время принято размещать хлебные крошки в верхней части страницы, перед основным содержанием. Вот пример пути к хлебным крошкам:
Home > Level 1 > Level 2 > Level 3 > Current pageДля разделения каждой навигационной страницы принято использовать символ больше (>), однако в этом вопросе существует множество художественных вариантов. Другим вариантом представления такой навигации является использование древовидной структуры, например, такой:
Home
└── Level 1
└──── Level 2
└── Level 3
└── Current pageТакая "папкоподобная" структура не так часто встречается в основной навигации, а обычно используется для вложенного контента, например, комментариев и ответов в форумах.
Модальные диалоги
Модальный диалог - это небольшое окно, которое открывается перед приложением, полностью захватывая его фокус. Он не позволяет пользователю взаимодействовать с остальными частями приложения до тех пор, пока не будет решена задача, представленная в диалоге.
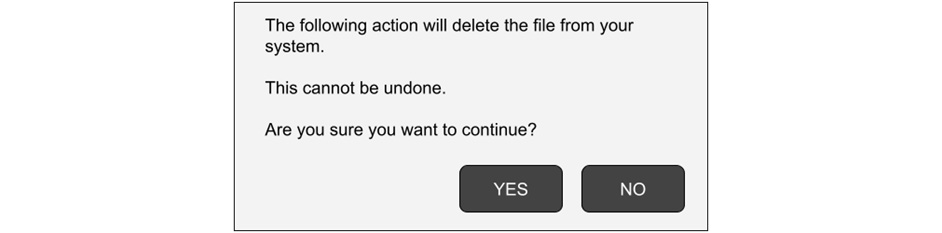
Модальные диалоги должны фокусироваться только на одном действии и предоставлять пользователю достаточную информацию для принятия решения путем предоставления четких вариантов. Вот пример:

Рисунок 11.18 - Диалог подтверждения
Мы уже реализовывали систему отображения модальных диалогов в Vue 3, поэтому вы можете просмотреть код из главы 5, Одностраничные приложения, чтобы увидеть реализованный подход.
Иконки меню
Помимо обычного (текстового) именования пунктов меню, сегодня используется ряд пиктограмм, которые с первого взгляда показывают пользователю, какого рода взаимодействия следует ожидать при представлении меню. Вот некоторые из стандартных иконок, которые можно встретить и использовать сегодня:

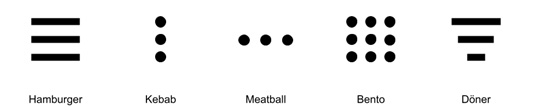
Рисунок 11.19 - Иконки меню
А вот их описания:
- Иконка гамбургера (три горизонтальные линии): Зарезервированный для главного меню и навигации, этот значок включает отображение широкого меню сайта в боковой панели. Такие типы боковых панелей, которые отображаются и скрываются по мере удобства, называются драйверами и очень популярны на мобильных сайтах и в приложениях.
- Иконка кебаба (три вертикальные точки): Ставший популярным благодаря Material Design от Google, он указывает на то, что для текущего элемента или действия существует больше вариантов и что они будут отображаться в модальном диалоге.
- Иконка Meatball (три горизонтальные точки): Отображается рядом с элементом в списке и указывает на наличие всплывающего меню с дополнительными действиями для данного элемента.
- Иконка Bento (9 квадратов в сетке 3x3): Используется для обозначения всплывающего меню для перехода между различными приложениями внутри одного и того же решения или среды.
- Иконка Döner (три стековые линии разного размера): Указывает на возможность сортировки записей списка с помощью опции выбора порядка (обычно во всплывающем окне). Однако этот значок не стал таким популярным, как остальные.
Аккордеонные меню
В основном этот шаблон используется для группировки содержимого под заголовком и отображения его только при выборе пользователем, причем одновременно может отображаться только одна группа. В настоящее время он широко используется на страницах Часто задаваемые вопросы, а также в боковых меню. Вот пример с сайта Packt (https://www.packtpub.com/):

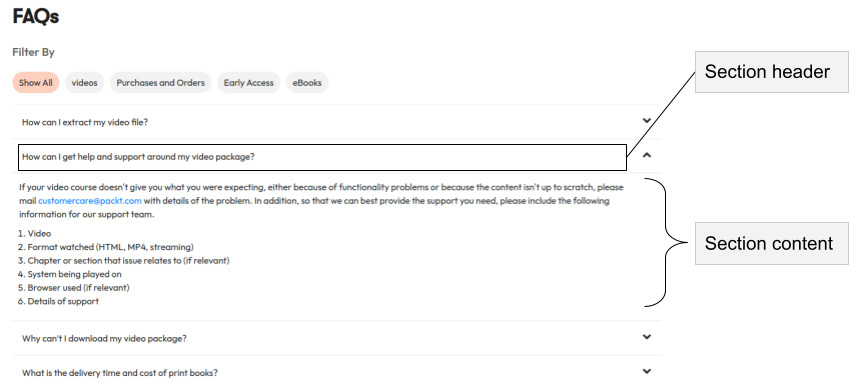
Рисунок 11.20 - Аккордеонное меню, используемое для FAQ
Меню в виде аккордеона - это хорошо понятный пользователям шаблон, который довольно просто реализовать. Оно помогает сохранить чистоту дизайна и позволяет пользователю сосредоточиться только на том, что для него важно.
Мегаменю
До сих пор большинство рассмотренных нами шаблонов преследовали цель скрыть сложность от пользователя, чтобы не перегружать его. Однако данный шаблон, на первый взгляд, нарушает это правило. Если сложность навигации затрудняет поиск элементов (например, более трех уровней глубины: группа -> подгруппа -> подгруппа), альтернативой может быть использование мега-меню.
Этот шаблон часто используется на правительственных сайтах и других сложных организациях с большим неизбежным контентом. Основная концепция заключается в том, чтобы представить большое меню, содержащее все (или большинство) вариантов выбора.
Это не означает, что после достижения этих разделов не будет дальнейшей детализации, но это делает доступ более быстрым. Например, рассмотрим официальный сайт города Хювинкяа, Финляндия (www.hyvinkaa.fi):

Рисунок 11.21: Мега-меню главной страницы города Хювинкяя
Как видите, это внушительное количество опций, которые можно получить одним щелчком мыши в верхнем меню. Однако обратите внимание, как хорошо они организованы и визуально отделены друг от друга. Шаблон мегаменю нарушает правило простоты, но не забывает о других правилах и принципах проектирования пользовательского интерфейса, благодаря чему он по-прежнему радует глаз. В других случаях мегаменю можно рассматривать как место для других шаблонов, например, боковой панели или меню-аккордеона. На официальном сайте Packt этот шаблон используется в главном меню в секции "КНИГИ и ВИДЕО":

Рисунок 11.22 - Мега-меню Packt с боковой панелью для категоризации и фильтрации опций
Мега-меню может стать местом для инноваций, поскольку оно проще для понимания и использования пользователем. Оно не является подходящим вариантом для каждого веб-приложения, но при правильном использовании может быть очень мощным. Когда нет другого выхода, кроме как показать большое количество ярлыков или опций, этот шаблон следует иметь в виду.
Выпадающие меню
Выпадающие меню и поля выбора отображают список опций пользователю, когда они активизируются (например, щелчком мыши или прикосновением) через триггерную область (пиктограмму, текст или кнопку). Здесь важнее концепция скрытия опций и их отображения по "запросу" пользователя, чем конкретная реализация.
Эту концепцию используют, например, аккордеонное и мегаменю. Аккордеонное меню можно рассматривать как список выпадающих меню, и это не так уж далеко от него. HTML предлагает собственное решение для списков выбора (элемент select), но та же концепция может быть применена во многих обстоятельствах и, при определенной креативности, может породить новые реализации.
Общие шаблоны для организации контента
Следующие шаблоны связаны с общей организацией и компоновкой сайта или приложения.
Отзывчивые (responsive) приложения
Термин отзывчивый относится к тому, как макет приложения адаптируется к размеру экрана. Возможно, вы слышали о "мобильном подходе" (mobile-first approach), который представляет собой философию, согласно которой сначала разрабатывается дизайн для небольших экранов, а затем по возрастающей переходят к возможным разрешениям, чтобы достичь desktop размера, который считается самым большим. Хотя существуют способы добиться этого с помощью JavaScript, наиболее разумным прямым подходом является использование хорошо продуманного дизайна с медиазапросами CSS.
В зависимости от области применения существуют определенные формулы для создания отзывчивого сайта, но анализ множества альтернатив выходит за рамки задач данной книги. Поэтому в качестве примера мы рассмотрим только одну из них - метод "переключения колонок".
Этот метод, по сути, устанавливает для мобильных (или узких портретных) экранов основной контент внутри одной вертикальной колонки, раздел за разделом. Основная панель навигации или меню размещается в верхней или нижней части экрана, всегда на виду. Затем для настольных компьютеров панель навигации полностью или частично перемещается в верхнее меню или в боковую панель, а контент из основной колонки переходит в горизонтальные секции, уложенные друг за другом. Проиллюстрировать и лучше понять этот метод можно с помощью следующего рисунка:

Рисунок 11.23 - Трансформация от первого мобильного к настольному
Как видно из предыдущего рисунка, разделы всегда располагаются в одном и том же порядке, но содержимое внутри адаптируется от вертикального к горизонтальному направлению расположения. Эта концепция настолько проста и понятна, что стала стандартом для большинства целевых страниц. Как только вы поймете этот шаблон, вы начнете видеть его повсюду, где он применяется.
Простой подход к кодированию для этого изменения заключается в использовании модели CSS flexbox и изменении ориентации с колоночной на горизонтальную на уровне секции. Вот пример:
// For mobile
@media only screen and (max-width: 600px) {
section{
display: flex;
flex-direction: column;
}
}
// For desktop
section{
display: flex;
flex-direction: row;
}Обратите внимание, что в код включена точка останова на ширине 600 пикселей. Вы можете управлять различными размерами экрана, применяя несколько медиазапросов с точками останова.
Домашняя ссылка
Этот шаблон настолько распространен, что мы даже не задумываемся о нем. Главный логотип компании размещается в левой верхней части страницы как ссылка на главный экран. Такое расположение не случайно, оно связано с тем, как пользователи "сканируют" страницу.
Разные пользователи при загрузке страницы бросают беглый взгляд, направляя глаза в направлении Z, L или T по странице. Размещение логотипа в виде ссылки в левом верхнем углу гарантирует, что он будет первым элементом, который зарегистрирует пользователь. В данной главе хорошим примером этого шаблона являются рисунки 11.21 и 11.22. Но есть и исключения, например, домашняя страница Google:

Рисунок 11.24 - Главная страница Google является исключением из этого шаблона, так как логотип не является ссылкой
Однако исключение, показанное на предыдущем рисунке, является лишь временным, так как Google возвращается к этому шаблону, когда выводит результаты поиска:

Рисунок 11.25 - Результат поиска Google применяет шаблон
Шаблон "Главная ссылка" должен возвращать вас либо на главную страницу, либо на первый шаг процесса. Этот шаблон настолько широко распространен и понятен пользователям, что любое исключение из него должно делаться очень осторожно, с хорошим пониманием поведения и взаимодействия пользовательской базы.
Главная (hero) секция, призыв к действию (call to action) и иконки социальных сетей
Раздел hero - это первая часть, которая отображается при загрузке страницы в браузере и идет от самого верха (где находятся главная ссылка и главное меню) до, максимум, видимой нижней части экрана. Все содержимое, расположенное ниже этого раздела, называется "ниже сгиба (“below the fold)", т.е. чтобы увидеть его, пользователю необходимо прокрутить страницу вниз.
Hero раздел считается наиболее важной частью главной страницы и местом, где размещается первоначальный призыв к действию (call to action). Мы уже рассматривали эту концепцию в этой главе, когда говорили о принципах и контрастах дизайна пользовательского интерфейса. В настоящее время большинство сайтов придерживаются этой схемы и отображают раздел-герой контрастно, с большими изображениями или каруселью и преобладающим призывом к действию.

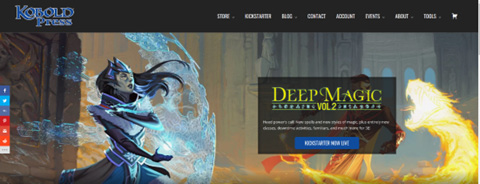
Рисунок 11.26 - Героический раздел главной страницы Kobold Press - красочный и непосредственный
В предыдущем примере от Kobold Press мы видим, как они применили несколько шаблонов, описанных здесь, начиная с главной ссылки и главного меню и заканчивая героической секцией и призывом к действию.
Обратите внимание также на то, что слева в виде плавающей боковой панели отображаются иконки социальных сетей. Становится шаблонным размещение таких значков со ссылками на адреса социальных сетей для каждого учреждения, а в случае постов или статей - со ссылкой "поделиться" контентом. Обычно панель социальных иконок размещается следующим образом:
- В нижнем колонтитуле сайта
- В начале и/или конце статьи
- В описании продукта
При размещении ссылок на прямой доступ к контенту из приложения Vue (например, к товару из интернет-магазина) важно, чтобы ссылка и приложение Vue указывали непосредственно на такой товар. Необходимо обратить пристальное внимание на то, как формируется и интерпретируется навигационный URL при первой загрузке приложения Vue, чтобы избежать размещения ссылок, открывающих домашний экран вместо нужного раздела приложения.
Другие шаблоны
Есть и другие шаблоны, сотни, если не тысячи, которые оказывают непосредственное влияние на пользовательский опыт. Я рекомендую вам продолжить их изучение, например, следующие:
- Шаблоны корзины
- Пользовательский onboarding
- Шаблоны геймификации
- Шаблоны регистрации и снятия с регистрации
Однако у пользовательского опыта есть и темная сторона, связанная с использованием манипулятивных и обманных приемов. Как этичный разработчик, вы должны избегать использования любых из этих темных шаблонов.
Темные шаблоны
Темные шаблоны - это тщательно продуманные интерфейсы и взаимодействия с единственной целью - манипулировать или обмануть пользователя, заставить его совершить непредусмотренные действия или даже втянуть его во вредоносные результаты. После такого определения можно подумать, что подобные действия относятся к самым глубоким теневым уголкам Интернета. К сожалению, даже крупные компании часто следуют этой неэтичной практике. Собственно говоря, все воспроизведенные в этих разделах примеры относятся именно к такой категории, и, как это часто бывает с шаблонами проектирования, многие из них пересекаются или могут быть вложены друг в друга. Давайте рассмотрим их по очереди.
Вопросы с подвохом
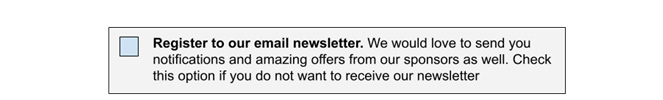
Этот шаблон представляет собой простую или сложную игру слов, направленную на то, чтобы обмануть пользователя и заставить его сделать противоположное тому, что он задумал. Вот пример:

Рисунок 11.27 - Вопрос с подвохом для подписки на рассылку
Как видно из приведенного примера, у пользователя, заполняющего форму, может возникнуть соблазн оставить этот флажок не отмеченным, если он не хочет получать рассылку новостей от компании. Обычная тенденция - обратить внимание на выделенный жирным шрифтом текст, который является своего рода заголовком. Реальное же действие флажка находится в конце абзаца, который большинство пользователей не читает: Отметьте эту опцию, если вы не хотите получать нашу рассылку.
Проникновение в корзину
Этот темный шаблон встречается во многих приложениях для покупок, довольно часто в таких сервисах, как хостинг и авиабилеты. Он заключается в том, что при оформлении заказа в корзину помещаются товары, которые пользователь не выбрал, обычно это представляется как предложение или "необходимый" товар на небольшую сумму. Вот пример:

Рисунок 11.28 - В корзину добавлен дополнительный товар
В данном примере после оформления заказа на новый домен в корзину был автоматически добавлен новый пункт Первая настройка. Этот пункт не имеет другого объяснения, а его сумма кажется "маленькой" по сравнению с основной целью покупки. Часто такие товары являются "мошенническими" и не имеют никакого другого смысла, кроме как добавлять копейку за копейкой к конечной сумме. В некоторых случаях есть возможность удалить такие элементы до подтверждения покупки, но чаще всего такой возможности нет.
Приманка для тараканов (Roach motels)
Этот шаблон довольно часто встречается для услуг и подписок. Он заключается в том, что покупка совершается очень легко, часто после бесплатного пробного периода, с условием, что списание средств будет продолжаться до тех пор, пока пользователь явно не отменит покупку. Вот здесь-то и проявляется темная сторона: усложнение или невозможность отмены подписки. Например, некоторые компании требуют, чтобы пользователь обратился в службу поддержки с подписанным письмом, сопровождаемым документом, удостоверяющим личность. Основная концепция - "заманить пользователя в ловушку", чтобы отказ от услуг стал практически невозможным.
Privacy Zuckering
Эта темная схема названа в честь основателя известной компании, работающей в социальных сетях. Она заключается в том, что пользователю предлагается большое количество бесплатных сервисов, а при использовании приложений ведется мониторинг активности и поведения пользователя. Затем эти данные собираются и продаются сторонним компаниям без ведома пользователя. Зачастую такая практика так или иначе называется в довольно объемном договоре об условиях предоставления услуг, который пользователь должен принять перед использованием сервисов. Таким образом, компания утверждает, что пользователь дал свое согласие и осведомлен, в то время как очень немногие пользователи вообще читают или правильно интерпретируют такое соглашение.
Предотвращение сравнения цен
В данном случае сайт представляет пользователю несколько тарифных планов на услуги, но намеренно скрывает или маскирует либо характеристики, либо индивидуальные цены, в результате чего пользователь не может провести прямое сравнение и выбрать наиболее подходящий вариант.
Цена скрыта или замаскирована таким образом, что пользователь не может принять обоснованное решение и вынужден выбирать вариант на основе характеристик или других атрибутов.
Ненаправленность
Это еще один шаблон, часто используемый в рабочих процессах корзины. Он заключается в использовании названий и опций, которые сбивают пользователя с толку, а предварительно выбранные варианты скрывают альтернативные и более выгодные ценовые предложения. Если система имеет плавающее значение цены (например, для гостиниц или авиабилетов), этот шаблон часто используется для манипулирования пользователем с целью заставить его выбрать тот вариант, который отвечает интересам компании.
Скрытые расходы
В данном случае при выборе пользователем товара или услуги не раскрывается полное или исчерпывающее описание сопутствующих расходов (помимо налогов). Либо при первоначальной покупке, либо при последующих покупках общая сумма оплаты оказывается выше, чем та, на которую рассчитывал пользователь в первый раз.
Приманка и подмена
Эта схема широко используется рекламодателями в Интернете и вызывает наибольшую ненависть у пользователей. Он просто маскирует одну опцию под другую или прямо противоположную той, которую задумал пользователь. Классический пример - во всплывающем окне отображается кнопка Закрыть (обычно простая X), но когда пользователь нажимает ее, намереваясь закрыть диалоговое окно, открывается новая вкладка с рекламируемым сайтом.
Подтверждение позора (Confirm shaming)
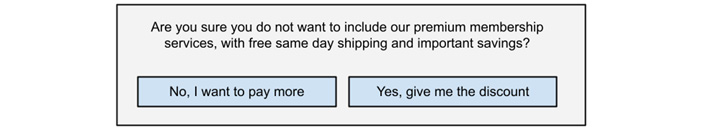
Весьма манипулятивная схема, предполагающая намеренное использование формулировок или действий для того, чтобы пристыдить и высмеять пользователя, заставив его сделать то, чего он не хотел в начале сделки. Он может варьироваться от легкого раздражения до откровенного оскорбления. Часто используется вместе с другими темными шаблонами. Вот пример:

Рисунок 11.29 - Диалог подтверждения при удалении услуги из корзины
Заметьте, что в примере формулировки кнопок действий носят манипулятивный характер, хотя исходный вопрос таковым не является. Этот шаблон является обоюдоострым мечом, так как пользователь может почувствовать отказ от всей услуги и отменить всю операцию.
Замаскированная реклама
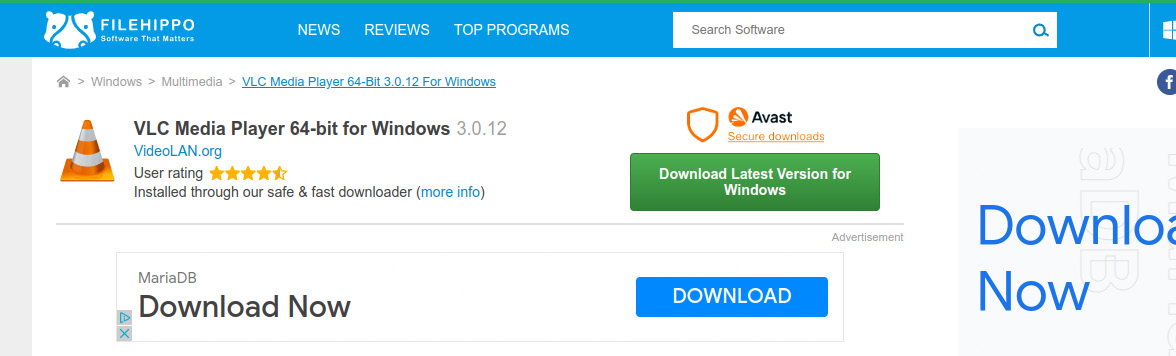
При внедрении рекламы на страницу она может маскироваться под реальный контент, имитируя стили и кнопки действий с целью заставить пользователя вызвать перенаправление или загрузить файл. В некоторых случаях маскировка такова, что отличить призыв к действию на сайте от рекламы невозможно. Подобная схема популярна на бесплатных сайтах, предлагающих размещение файлов для скачивания, где часто можно встретить несколько кнопок Скачать на странице, но только одна из них действительно загружает нужный файл, а остальные перенаправляют пользователя на сторонний сайт. Вот один из примеров:

Рисунок 11.30 - FileHippo.com размещает бесплатное программное обеспечение. Некоторые рекламные объявления маскируются под кнопки загрузки
На этом скриншоте с сайта FileHippo.com при переходе на страницу загрузки VLC Media Player на сайте представлены несколько кнопок Скачать. Если пользователь не обратит на них внимания, это может вызвать действие, отличное от предполагаемой загрузки программного обеспечения.
Дружественный спам
В этом темном шаблоне приложение запрашивает доступ к контактам пользователя с целью расширения его сети или круга общения. Если пользователь соглашается, то весь его список контактов "забрасывается" письмами, как бы исходящими от него, с предложением услуги. Зачастую после предоставления этой информации она также передается сторонним организациям и рекламодателям.
Перечень темных шаблонов может не быть напрямую связан с каким-либо одним средством массовой информации или структурой, но избегать или предотвращать их - этическая обязанность людей, работающих в этой отрасли.
Подведение итогов
В этой главе мы рассмотрели важные закономерности, позволяющие создать для пользователя удовлетворительный пользовательский опыт. Мы также познакомились с важными терминами, позволяющими разговаривать с дизайнерами на равных и с взаимопониманием, что является необходимым условием для сотрудничества и предоставления пользователю максимально положительного опыта.
Мы также рассмотрели некоторые из наиболее распространенных "темных" шаблонов, которые представляют собой приемы и реализации рабочих процессов, направленные на манипулирование пользователями и зачастую лишающие их конфиденциальности и ресурсов.
Хотя эта глава носит в основном информационный характер, она должна дать вам более полное представление о среде, в которой создаются веб-приложения, и о том, каких стандартов следует придерживаться для удобства работы с ними. Все это - знания, которые должен знать хороший инженер и разработчик.
Вопросы для проверки
Приведем несколько простых вопросов, которые помогут вам обобщить то, что вы узнали в этой главе:
- Что такое UI и UX шаблоны?
- Можете ли вы назвать преимущества использования шаблонов UX?
- Какую пользу может принести использование стандартных шаблонов в компонентах Vue 3?
- Что такое темные шаблоны и почему их следует избегать?
