Navigation drawers
There are currently two types of navigation drawers to choose from.
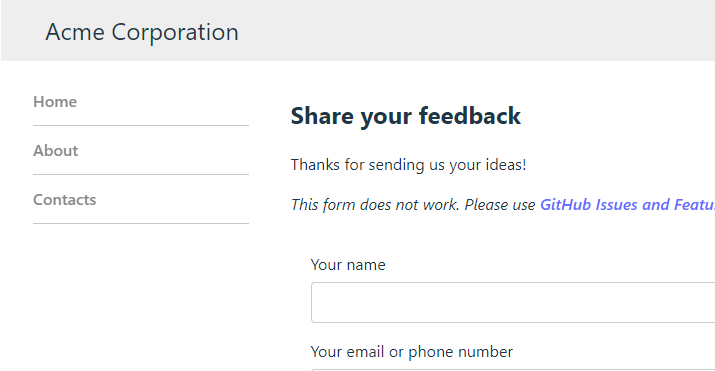
SimpleDrawer

It is always on for notebook and desktop screen resolutions, and can be opened for mobile and tablet by clicking/tapping on the "hamburger" icon.
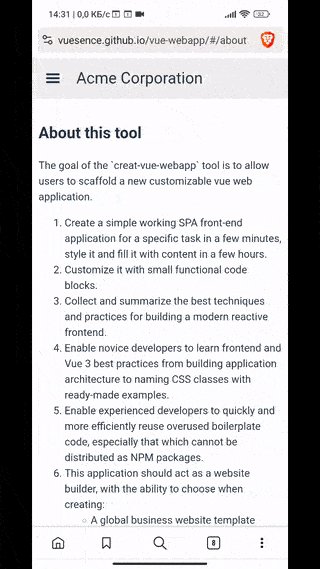
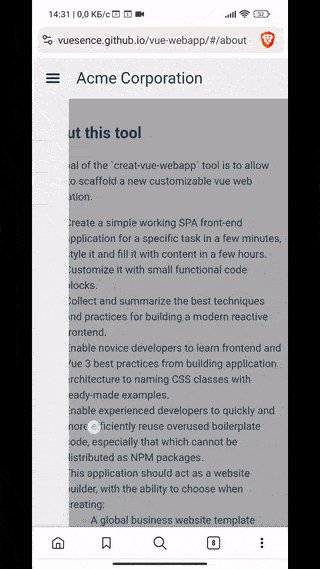
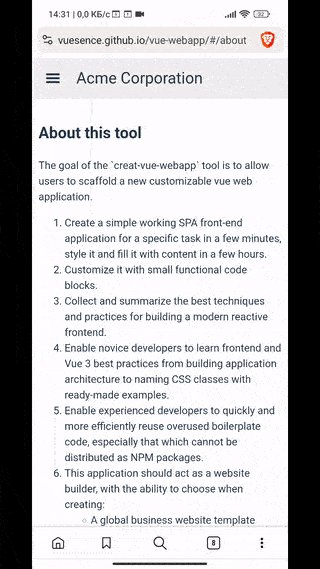
TouchSlideoutDrawer

Similar to SimpleDrawer, but is controlled by touch on touch screens. Adds a nice UX.
Functionality is implemented with useTouchSwipe composable function and TouchSlideoutDrawer component.
